MapEdit Core Admin
Vorbereitung
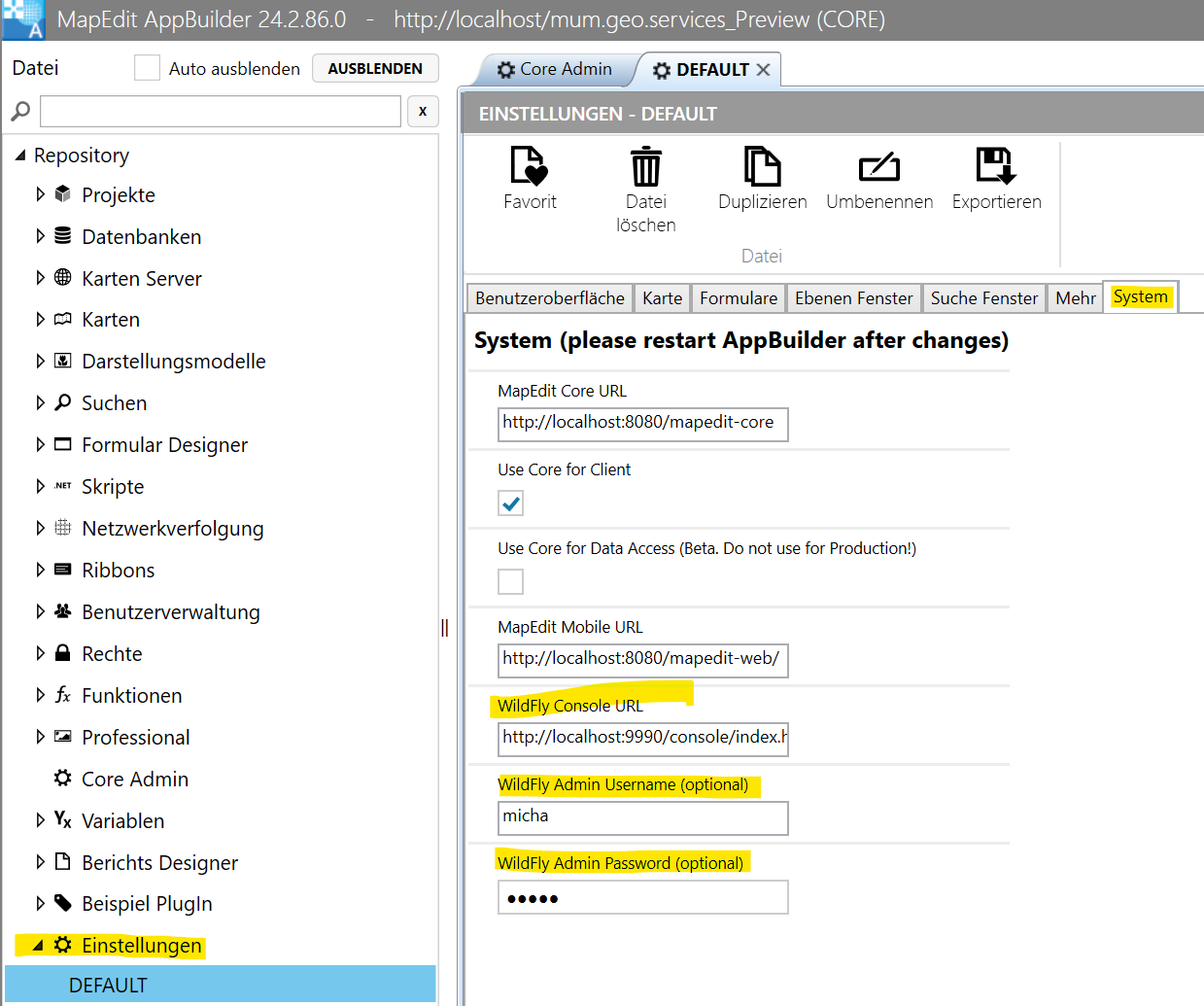
Um die Core Funktionen verwenden zu können muss in den Einstellungen "DEFAULT" im Register "System" die "MapEdit Core URL" eingegeben werden. Beachten Sie das die URL nicht mit einem "/" endet.
Der AppBuilder verwendet immer die unter "DEFAULT" getroffenen Einstellungen. Die Clients verwenden die unter "DEFAULT" getroffenen Einstellungen ausser dem Projekt ist eine andere Einstellung zugewiesen.
Beispiel:
https://IhrServer/mapedit-core
Wenn Sie MapEdit Mobile verwenden tragen Sie die "MapEdit Mobile URL" ein.
Beachten Sie das die URL mit einem "/" endet.
Beispiel:
https://IhrServer/mapedit-web/
Wenn Sie die Wild Fly Admin Console aus dem Admin starten wollen, können Sie bei "WildFly Console URL" die URL ihres WildFlys eingeben. Diese Einstellung ist Optional
Beispiel:
https://IhrWildFlyServer/console/index.html
Optional können Sie bei WildFly Username/Password das Login für WildFly angeben. Damit loggt sich das Programm automatisch ein ohne das Sie das Login jedes Mal eingeben müssen.
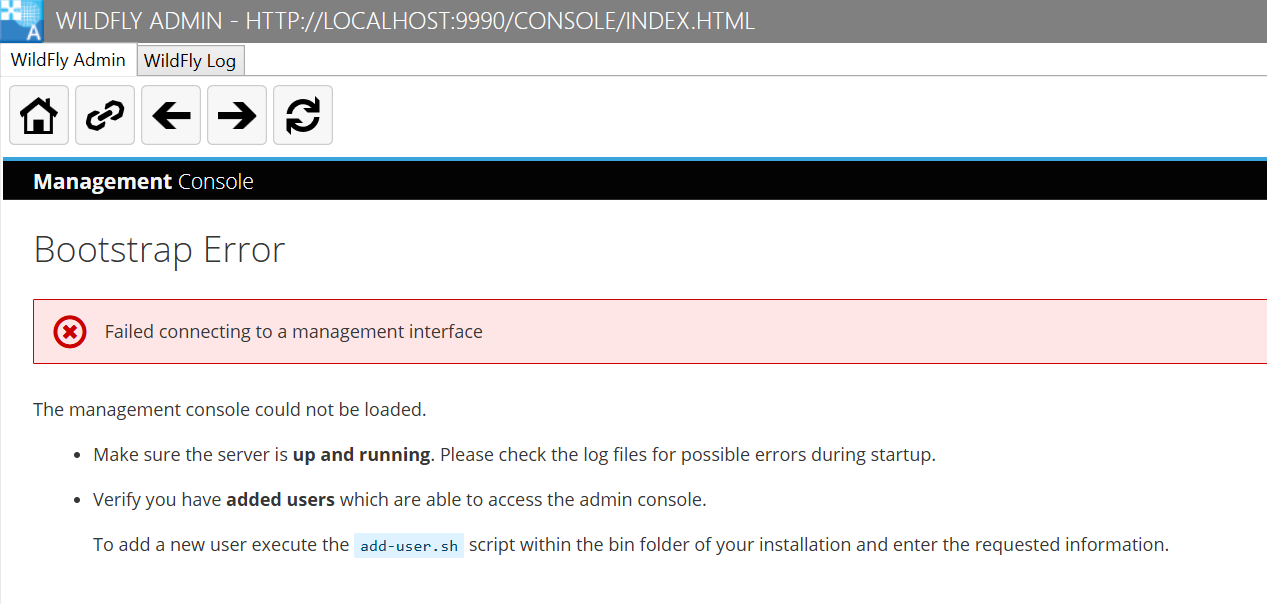
Wenn beim starten des WildFly Admin die Meldung "Bootstrap Error" kommt ist ggf das Login inkorrekt. Prüfen Sie den Usernamen und das Passwort in den Settings und starten Sie den AppBuilder nach der Änderung neu.
Starten Sie nach dem ändern der Einstellungen immer den AppBuilder neu, anderenfalls haben die Einstellungen keine Wirkung.
Die Option "Use Core for Data Access" sollte momentan noch nicht genutzt werden. Schalten Sie diese bitte nicht ein.

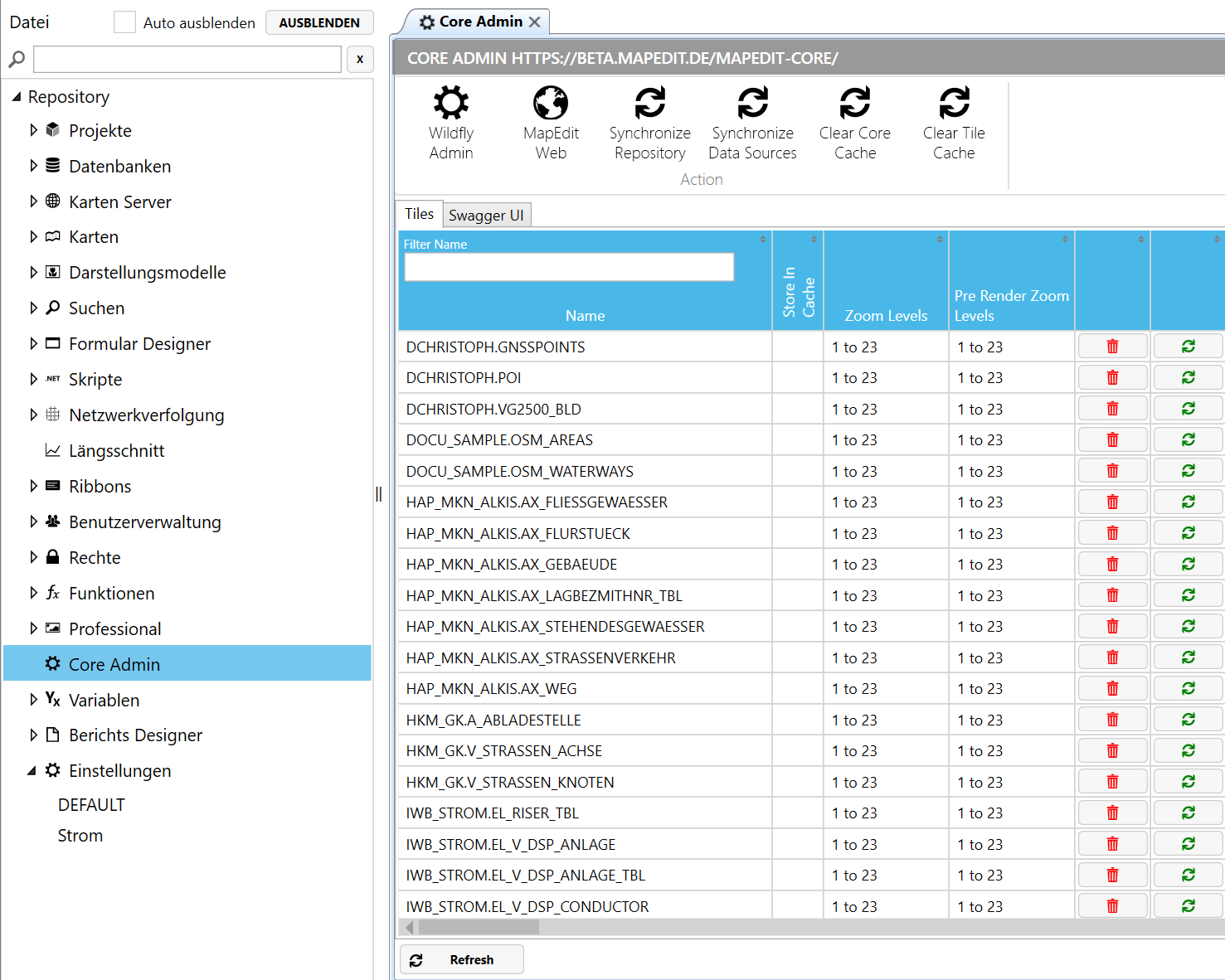
Der Core Admin
Der Core Admin entspricht im wesentlichen dem aus MapEdit Mobile bekannten "Admin Panel".
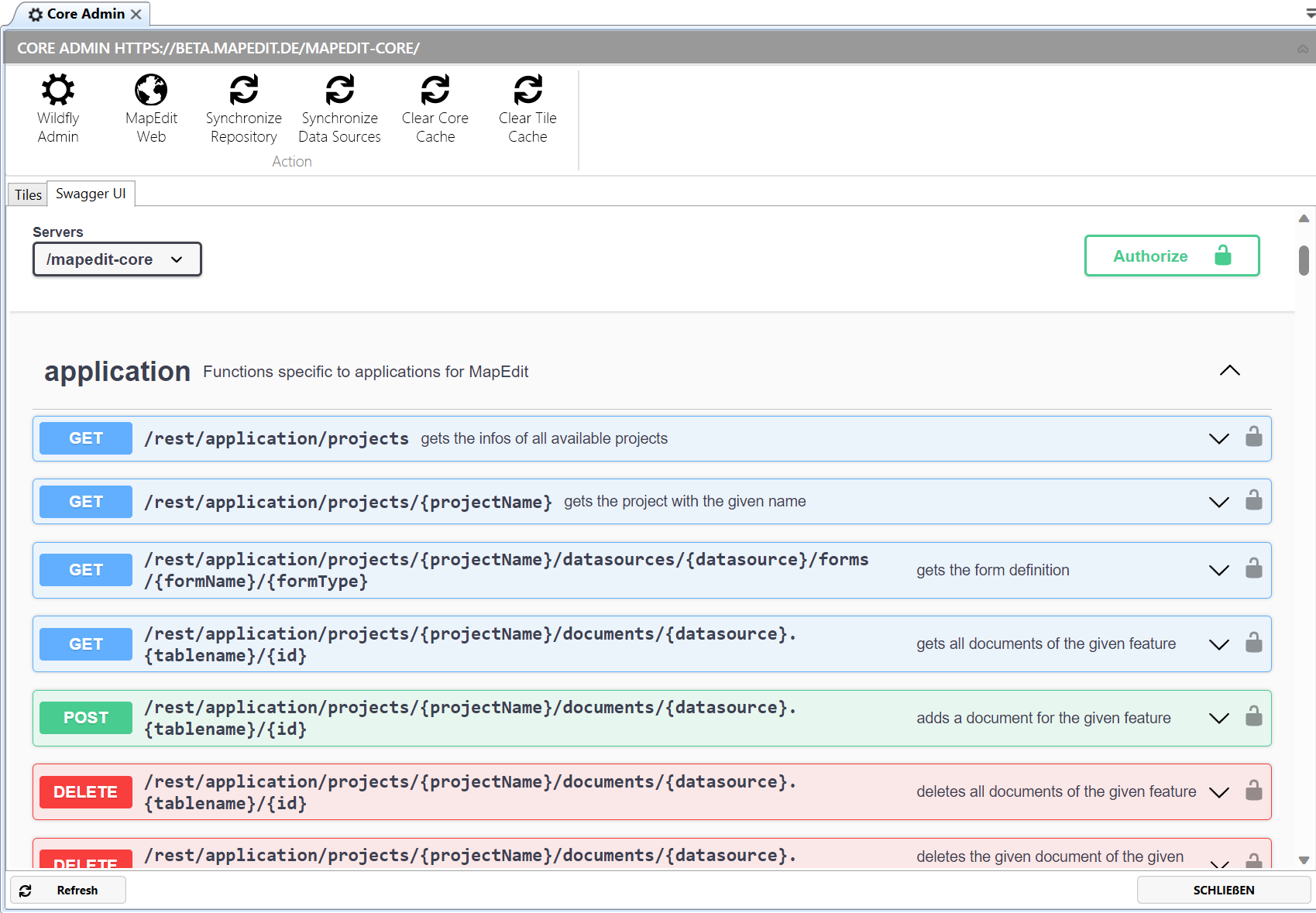
Das Register "Swagger UI" ist ein "Entwickler Tool". Anders als beim Aufruf von Swagger in einem Web Browser muss jedoch hierbei keine Authentifizierung mit dem Knopf "Authorize" durchgeführt werden. D.h. Sie sind bereits eingeloggt und können alle Funktionen ausführen.


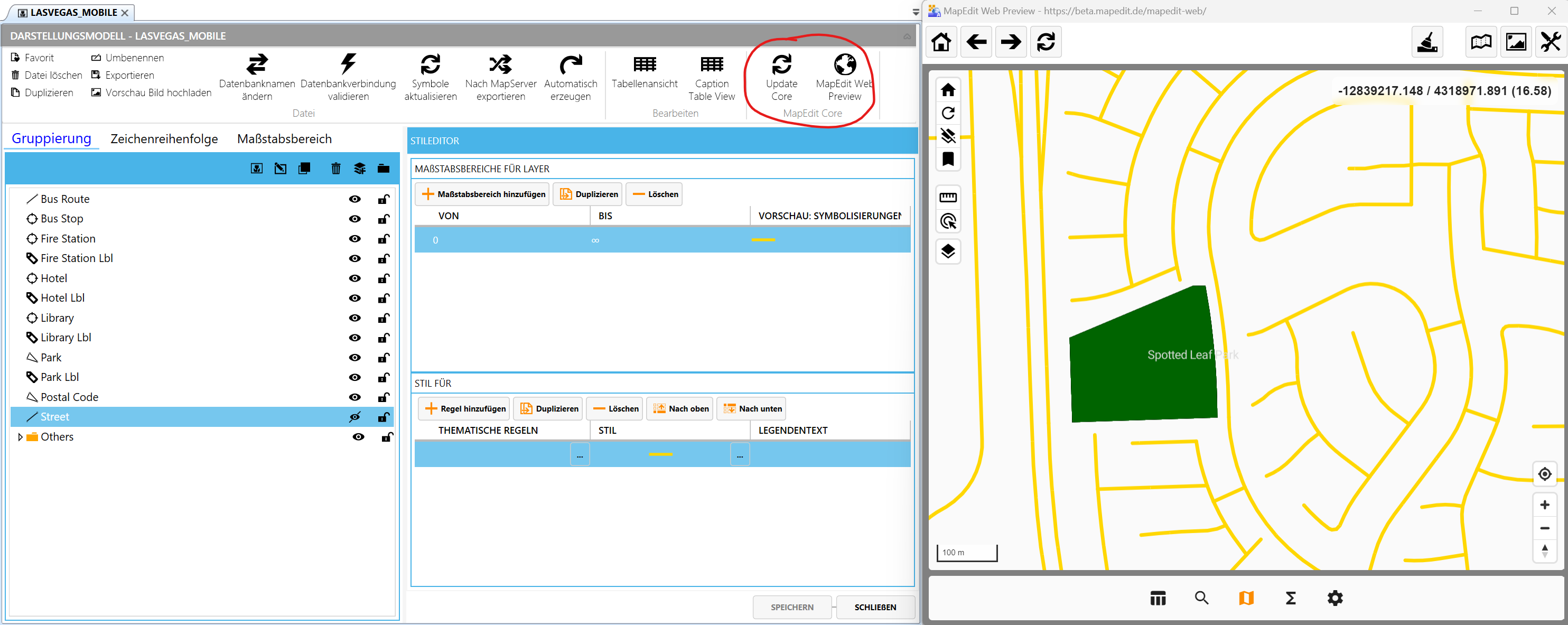
Erweiterte Funktionen im Darstellungsmodell
Im Darstellungsmodell stehen Ihnen mit der Verbindung zum MapEdit Core Server neue Funktionen zur Verfügung.
Der Knopf "MapEdit Web Preview/Vorschau Fenster" öffnet MapEdit Mobile Web in einem Fenster. Loggen Sie sich ein und öffnen Sie das Projekt das zu ihrem Darstellungsmodell passt.
Wenn diese Fenster offen ist passieren beim drücken des "Speichern" Knopfes im Darstellungsmodell folgendes:
- Das MapEdit Core Repository wird mit dem MapEdit Repository synchronisiert. Dies entspricht der Core Funktion "rest/repository/synchronize"
- Die Darstellung von MapEdit Mobile wird aktualisiert. Dies entspricht den Core Funktionen "rest/tiles/maps/createFromDisplayModel"
- Die Karte im Vorschaufenster wird auf den neusten Stand aktualisiert.
Wenn das Vorschau Fenster nicht offen ist wird das ganze beim Speichern nicht ausgeführt!
Die Vorschau wartet bis Sie Änderungen am Stil der Grafik sieht und aktualisiert die Seite ggf mehrfach. Das Programm gibt jedoch, wenn nach mehreren Versuchen keine Änderung festgestellt wurde auf damit die UI nicht blockiert wird. In dem Fall muss der Refresh Knopf nach einer weile gedrückt werden.
Der Knopf "Update Core" macht kann genutzt werden wenn das Vorschau Fenster nicht offen ist. Hierbei passiert folgendes
- Das Darstellungsmodell wird gespeichert.
- Das MapEdit Core Repository wird mit dem MapEdit Repository synchronisiert. Dies entspricht der Core Funktion "rest/repository/synchronize"
- Die Darstellung von MapEdit Mobile wird aktualisiert. Dies entspricht den Core Funktionen "rest/tiles/maps/createFromDisplayModel" bzw der Funktion "TileService->Add new DM->Add" des Mobile Admin Panels.

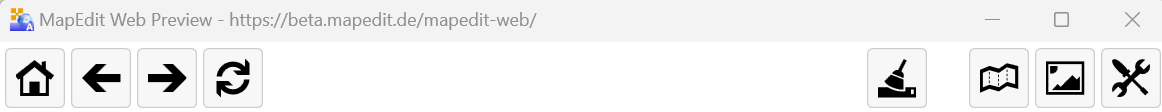
Die Knöpfe im Vorschaufenster
Am Kopf des Vorschaufensters stehen weitere Funktionen zur Verfügung.

Home
Navigiert zur Anfangsseite von MapEdit Web (Projekt Auswahl)
Go Back/Go Forward
Hiermit kann wie in einem Web Browser vor und zurueck navigiert werden.
Refresh
Aktualisiert die aktuelle Web Seite.
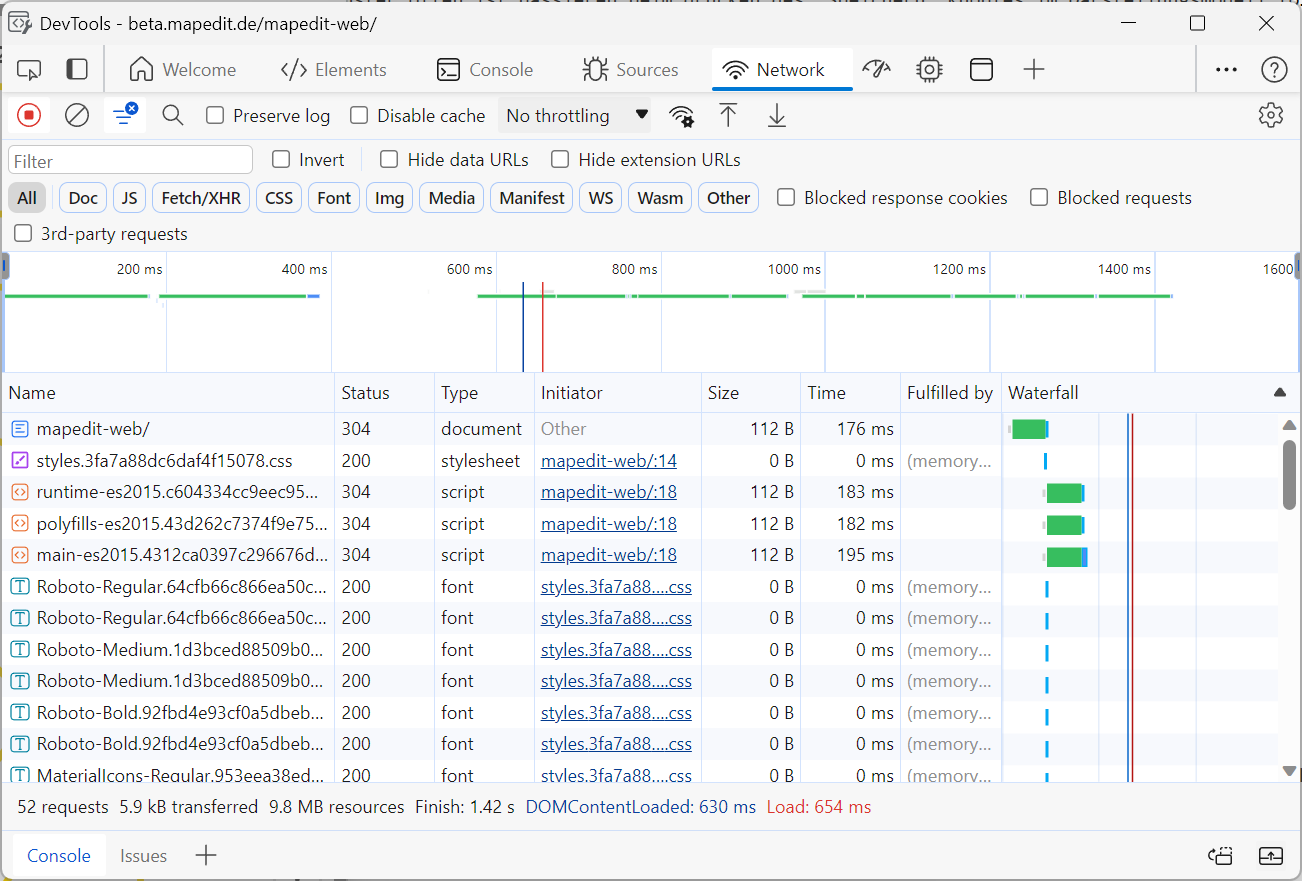
Chrome Developer Tool
Zeig das Chrome Developer Fenster an. Hiermit können Entwickler Probleme untersuchen.
Drücken Sie den Refresh Knopf im Vorschau Fenster um die MapEdit Web Seite neu zu laden wenn Sie keine Informationen sehen.

Clear Browser Cache
Leert den Browser Cache des Vorschau Fensters. Beachten Sie das das Vorschaufenster einen eigenen Internen Browser verwendet.
Dies bedeutet das das leeren des Browser Caches nur den Browser Cache des Vorschaufensters leert und nicht den Browser Cache ihres Standard Browser (Chrome/Firefox/Edge) den Sie außerhalb von MapEdit verwenden.
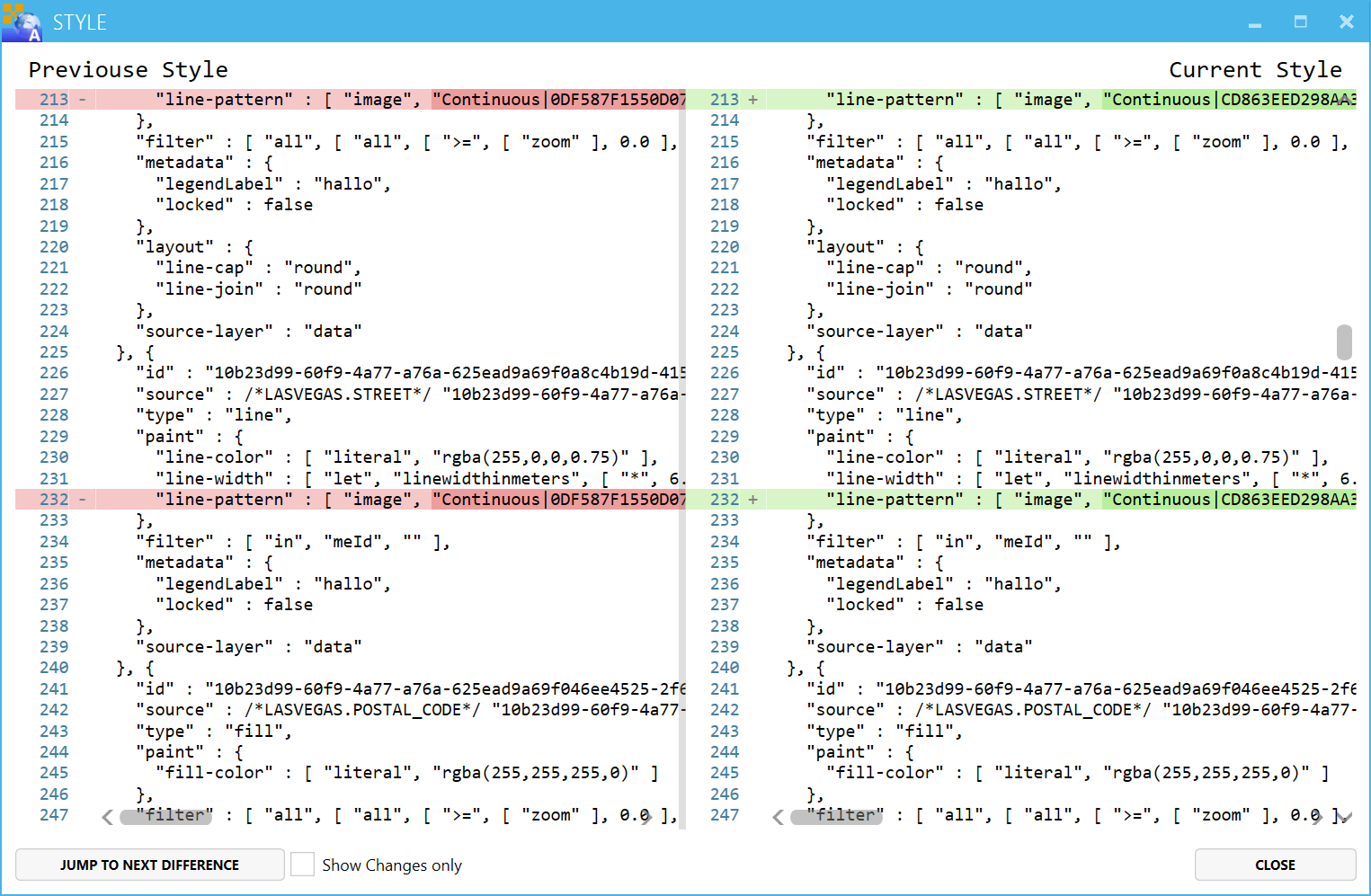
Show Style
Zeigt rechts den Inhalt der aktuellen Style Datei an. Wenn weitere Änderungen passiert sind wird links der Stand vor der Änderung angezeigt und die beiden Zustände können verglichen werden.

Show Sprites
Zeigt die aktuell verwendete Sprite Grafik an.

Bekannte Probleme:
Beim starten des WildFly Admin kommt "Bootstrap Error"
Diese Meldung kann kommt wenn das Login inkorrekt ist. Prüfen Sie den Usernamen und das Passwort in den Settings und starten Sie den AppBuilder nach der Änderung neu.