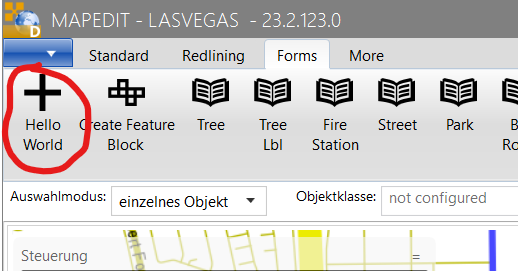
Ribbon Buttons erzeugen

Wenn Sie dem Ribbon eigene Buttons hinzufügen wollen, können Sie ein "RibbonButtonPlugIn" verwenden.
Dies ermöglicht dem Anwender einen Befehl optional zu nutzen,
ihn an beliebiger Stelle im Ribbon zu platzieren
ggf auch mehrfach mit anderen Einstellungen.
Der Endanwender kann den Titel und das Bild ändern und auch MapEdit Rechte und Benutzergruppen festlegen die den Knopf benutzen können.
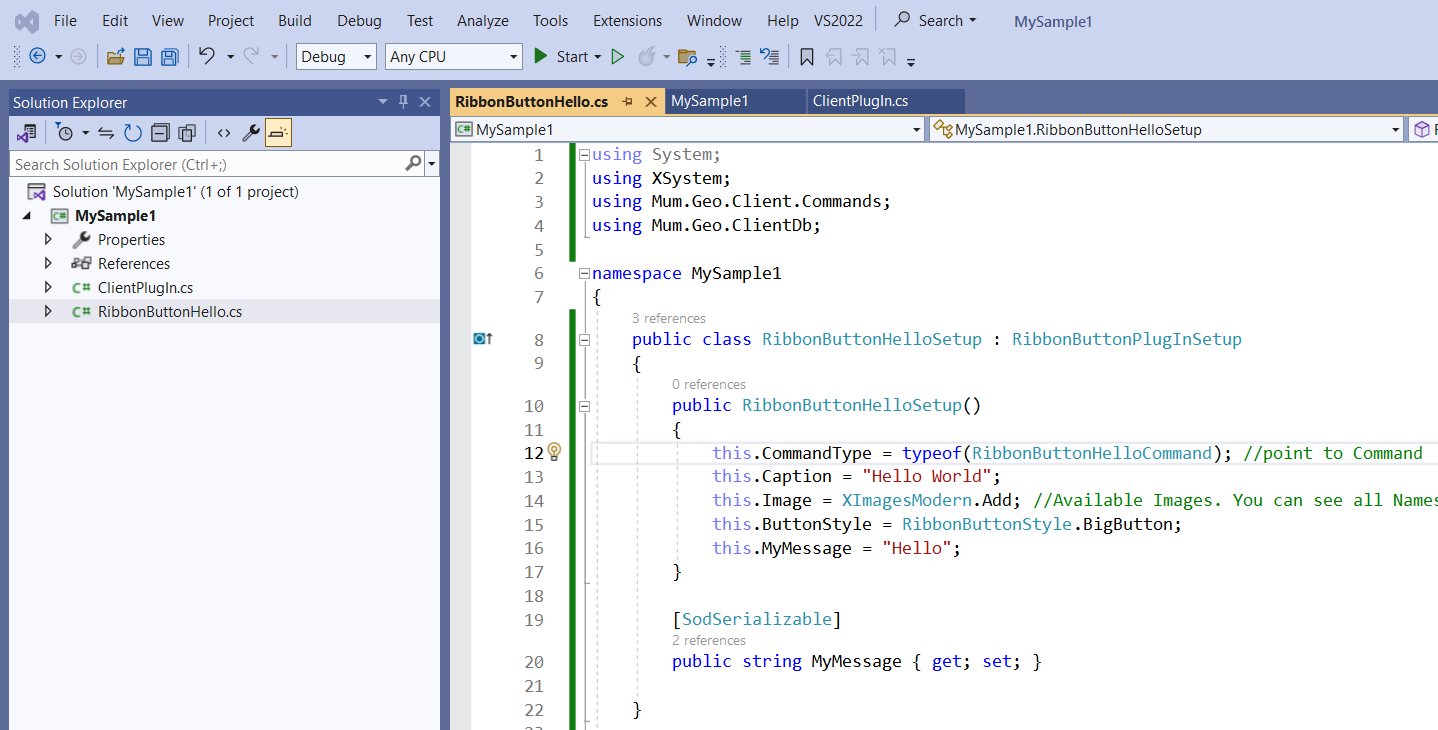
Erzeugen Sie dazu in Visual Studio eine Klasse mit dem Namen "RibbonButtonHello" und fügen Sie folgen den Code ein.
Ersetzen Sie "namespace MySample1" durch den Namen ihres Namespaces.

using System;
using XSystem;
using Mum.Geo.Client.Commands;
using Mum.Geo.ClientDb;
namespace MySample1
{
public class RibbonButtonHelloSetup : RibbonButtonPlugInSetup
{
public RibbonButtonHelloSetup()
{
this.CommandType = typeof(RibbonButtonHelloCommand); //point to Command
this.Caption = "Hello World";
this.Image = XImagesModern.Add; //Available Images. You can see all Names in the Ribbon Designer if you change a Image
//this.Image = new XImageModern(XImageNameModern.Add, XColors.Red); //If you wanty to set a different Color than black use this
this.ButtonStyle = RibbonButtonStyle.BigButton;
this.MyMessage = "Hello";
}
[SodSerializable]
public string MyMessage { get; set; }
}
public class RibbonButtonHelloCommand : ApplicationRibbonCommand
{
public override void Execute(RibbonButtonSetup data)
{
RibbonButtonHelloSetup setupData = (RibbonButtonHelloSetup)data;
XMsgBox.ShowDialog(setupData.MyMessage);
}
}
}
Es werden zwei Klassen benötigt:
Zu einem die Klasse "****Setup" die von "RibbonButtonPlugInSetup" abgeleitet werden muss. Im Beispiel "RibbonButtonHelloSetup".
Diese Klasse definiert den Titel, Bild und Größe des Buttons.
Hier können auch optionale Werte die der Anwender zur Laufzeit im AppBuilder festlegen kann vorgegeben. Diese müssen das mit dem Attribut "[SodSerializable]" markiert werden. Dadurch wird der Wert in den Einstellungen des Ribbons mit gespeichert. Im Beispiel die Eigenschaft "MyMessage" vom Typ string.
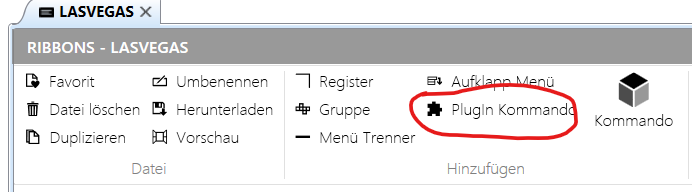
Im AppBuilder kann dann, nach kompilieren der Plugin DLL, im Ribbon Designer mit dem Knopf "Plugin Kommando" dieser eigener Button ausgewählt und in das Ribbon eingefügt werden.

Die zweite Klasse "***Command" die von "ApplicationRibbonCommand" ableitet enthält den Code der ausgeführt werden soll wenn der Button angeklickt wird.
Beachten Sie das dieser Code nur im Client (Desktop/Professional) ausgeführt wird aber nicht im AppBuilder. Das ist so weil der AppBuilder keinen Zugriff auf die Client API hat.
Nach dem erstellen und kompilieren kann der Knopf im Ribbon Designer eingefügt werden.
Beachten Sie das ihre Plugin DLL dem Projekt zugewiesen sein muss, ansonsten wird dieses nicht geladen und die Buttons sind nicht sichtbar.
Für Ribbon Plugins ist die Commando Zeilen Option "InlinePlugIn" erst ab MapEdit AppBuilder Version 23.2.124 verfügbar. Davor muss die DLL zwingend auf dem Server hochgeladen werden.
Optionen für Ribbon Button bereitstellen
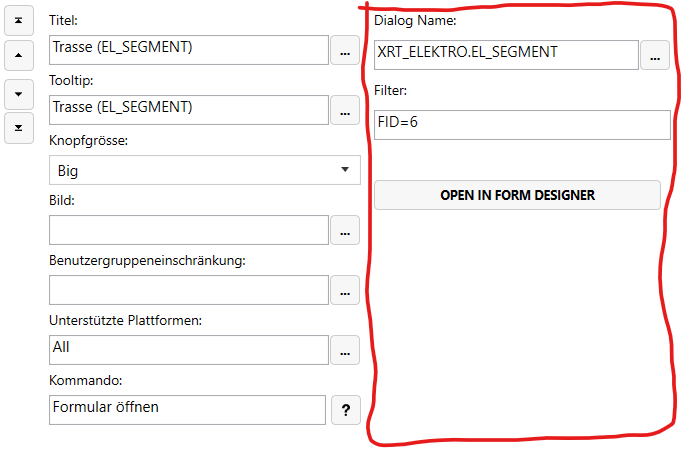
Manche Ribbon Buttons wie zum Beispiel der "Formular öffnen" Button haben weitere Einstellungen im Ribbon Designer.
Unten das Beispiel des "Formular öffnen" Buttons.
Der rot markierte Bereich steht rechts steht für Optionen zur Verfügung.

Zum Einrichten überschrieben Sie die Methode "InitializeSetupEditor" und fügen darin die benötigten Steuerelemente hinzu.
Im Beispiel unten wurde die Option "MyMessage" vom type string hinzugefügt und in einer Textbox angezeigt.
using System;
using XSystem;
using Mum.Geo.Client.Commands;
using Mum.Geo.ClientDb;
namespace MySample1
{
public class RibbonButtonHelloSetup : RibbonButtonPlugInSetup
{
public RibbonButtonHelloSetup()
{
this.CommandType = typeof(RibbonButtonHelloCommand); //point to Command
this.Caption = "Hello World";
this.Image = XImagesModern.Add; //Available Images. You can see all Names in the Ribbon Designer if you change a Image
this.ButtonStyle = RibbonButtonStyle.BigButton; //Default Grösse des Buttons
this.MyMessage = "Hello";
}
[SodSerializable]
public string MyMessage { get; set; }
public override void InitializeSetupEditor(RibbonItemSetupEditorArgs e)
{
e.Control.AddTextBox(nameof(this.MyMessage), "Message:");
}
}
}
Die Daten die Sie speichern wollen müssen Sie als "Property" anlegen und mit dem Attribut "SodSerializable" markieren.
[SodSerializable]
public string MyMessage { get; set; }
Das Attribut "SodSerializable" sagt dem Programm das der Inhalt im Ribbon Designer mit gespeichert (serializiert) werden soll.
Als Datentypen können Sie hier einfache Datentypen wie string, int, long, double und DateTime verwenden oder auch Klassen die wiederum einfache Datentypen beinhalten. Alle Properties die gespeichert werden sollen müssen immer mit dem "SodSerializable" Attribut markiert werden.
Wenn es sich um große Datenmengen handelt sollten Sie diese Optionen in Separate Dateien auslagern da sonst die Lade Geschwindigkeit des Ribbon und damit das Start von MapEdit sehr langsam wird.
public override void InitializeSetupEditor(RibbonItemSetupEditorArgs e)
{
e.Control.AddTextBox(nameof(this.MyMessage), "Message:");
}
In der Methode "InitializeSetupEditor" werden die Steuerelemente mittel "e.Control.AddXXX" hinzugefügt. Hier stehen viele einfache Steuerelemente zur Verfügung.
In diesem Beispiel wird die Property MyMessage mittels Datenbindung an eine TextBox gebunden. Damit kann der Anwender diese Option in einer Textbox ausfüllen.
Wenn Sie nicht mit Datenbindung arbeiten wollen oder Sie eigene Steuerelemente verwenden wollen benutzten Sie "AddUserControl".
Beispiel:
TextBox textBox1 = new TextBox();
e.Control.AddUserControl("Title", textBox1, 6)
Der erste Parameter der Funktion "AddUserControl" ist der Anzeige Titel. Danach folgt das Steuerelement Objekt und danach wieviele Zeilen an Platz für das Control genutzt werden soll.
Eine normale einzeilige Textbox/ComboBox etc ist eine Zeile hoch.