Konfiguration MapEdit Mobile im AppBuilder
Starten von MapEdit Mobile - URL für lokalen Web Aufruf im Internet Browser (Windows)
Lokaler Aufruf zum Test, ob MapEdit Mobile läuft:
http://localhost:8080/mapedit-web/
Es erscheint im Internet Browser das Login. Die Anmeldung wird über den MapEdit AppBuilder angelegt. Dort wird ein MapEdit Mobile Projekt benötigt und ein Benutzer Login für dieses Projekt.
MapEdit Mobile Aufruf über die APP im iOS oder Android muss immer über HTTPS:// erfolgen!
Die URL lautet: https://servername/mapedit-core/
Benutzerverwaltung
- neue Benutzergruppe anlegen, z.B. GRUPPE_MOBILE
- neuen Benutzer anlegen, z.B. Demo/demo
- Benutzer Demo zur Benutzergruppe GRUPPE_MOBILE zuordnen
Definition Mobile Projekt
- neues Projekt MOBILE_TEST erzeugen
- Ribbon, Kartenfenster und Karte gleich mit erzeugen lassen
- Projekt der Benutzergruppe GRUPPE_MOBILE (und ADMIN) zuordnen

Der Zugriff auf Funktionen des Admin-Panels ist blockiert, wenn der Benutzer kein Administrator ist. Der Server weiß immer noch, wer die App derzeit durch sein Zugriffstoken verwendet. Das im lokalen Speicher verfügbare 'userinfo'-Objekt ist nur benutzerfreundlich für UI-Zwecke.
Alle Einschränkungen und Berechtigungen werden serverseitig überprüft. Selbst wenn Sie versuchen, auf der Clientseite in den Administratormodus zu wechseln oder einfach nur eine Anfrage an eine Ressource zu spoofen, die Sie nicht dürfen – beides endet mit einer Fehlermeldung auf dem Server, die besagt, dass Sie keine Administratorrechte haben.
Dies gilt auch dann, wenn Sie sich als Administrator anmelden und ein anderer Administrator Ihnen Ihre Admin-Rechte entzieht. In diesem Fall erlaubt Ihnen der Server nicht mehr, administrative Aktionen auszuführen, nachdem er die Benutzerrechte aus dem App Builder synchronisiert hat. Dies gilt sogar für Ihre aktuelle Sitzung, da der zugeordnete Benutzer im Arbeitsspeicher aktualisiert und für alle Funktionen abgefragt wird, die Administratorrechte erfordern.
Datenbankverbindung im Wildfly
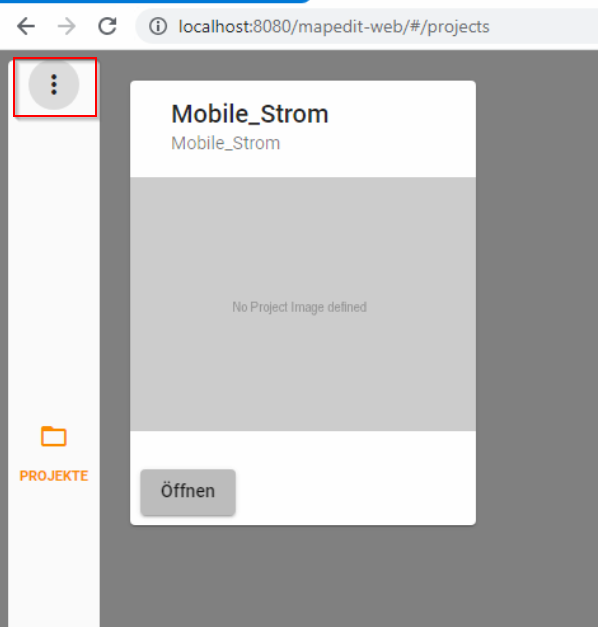
Starten Sie die Webvariante von MapEdit Mobile in einem Internet Browser und loggen sich als Administrator ein. Dann finden Sie links den Schalter mit drei Punkten und öffnen das Amin-Panel.

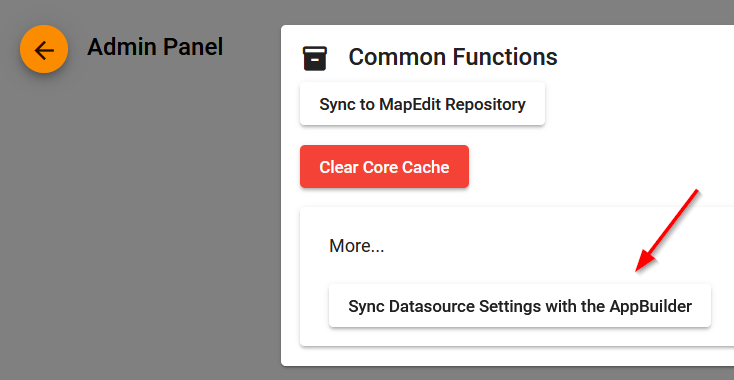
Im Admin Panel klicken Sie More... und dann Sync Datasource Settings with the AppBuilder, sodass alle im AppBuilder eingerichteten Datenbankverbindungen übernommen werden:

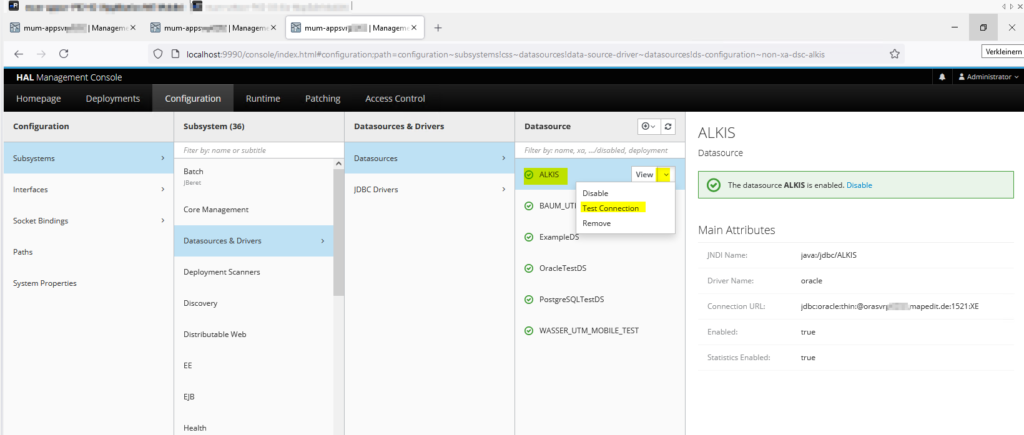
In der WildFly Console sind die Datenbankverbindungen zu sehen und zu prüfen:
http://localhost:9990/console/index.html#configuration;path=configuration~subsystems!css~datasources!data-source-driver~datasources

So können die Datenquellen geprüft werden (Datenquelle markieren, Symbol Pfeil nach unten, Test Connection) und ganz wichtig: die Prüfung muss erfolgreich sein.
Konfiguration Firewall (falls die Prüfung nicht erfolgreich)
InBound+OutBound rule
Ports: 1521
Name: Oracle
Gespeichert sind die Datenbankverbindungen unter C:\WildFly\standalone\configuration\standalone.xml.
Definition Darstellungsmodell
AppBuilder
Für den direkten Zugriff in der MapEdit Mobile Karte auf die Formulare (Sachdaten) werden VectorTiles benötigt, damit man direkt in der Karte per Mausklick die dazugehörigen Sachdaten angezeigt bekommt:
Ziel wird es in Zukunft sein, die bestehenden Map3D Darstellungsmodell über die Funktion Map3D Darstellungsmodell importieren in den AppBuilder zu laden.
Spätestens beim Wechsel auf MapEdit Professional werden die Darstellungsmodell über den AppBuilder bearbeitet! Die Darstellungsmodelle sind jedoch so variantenreich und vielfältig, sodass meist manuell nachgearbeitet werden muss.
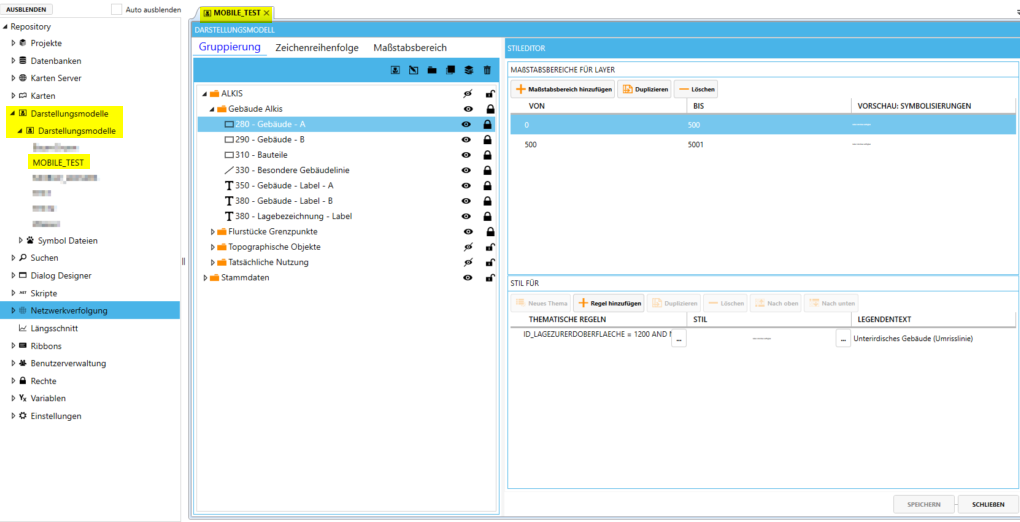
Daher gilt es zunächst zu prüfen, ob ausgedünnte und generalisierte Darstellungen für MapEdit Mobile ausreichen. Hier wird ein einfachen Darstellungsmodells definiert, z.B. "MOBILE_TEST".

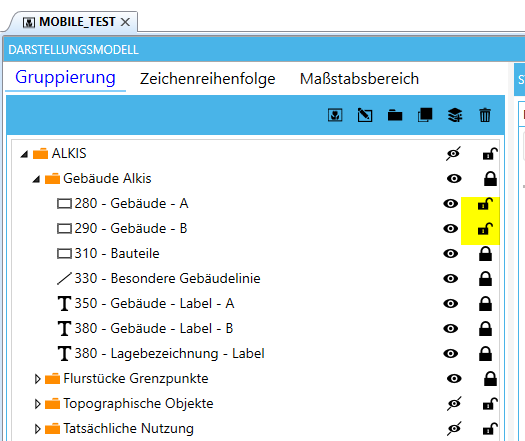
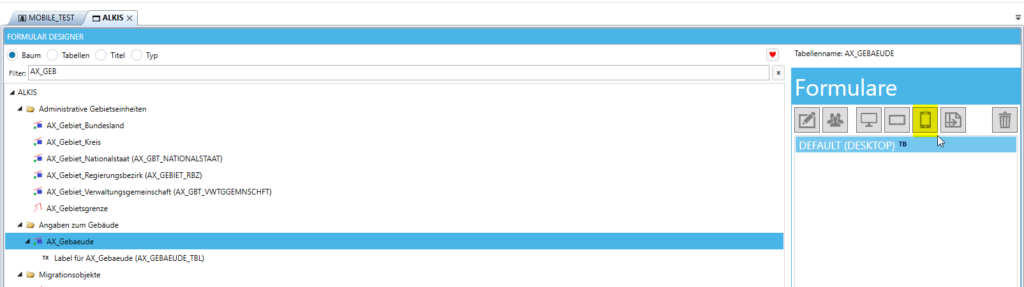
Entsperren der gewünschten Layer, die später in MapEdit Mobile in der Grafik selektiert werden sollen.
Hier z.B. die ALKIS Gebäude:

Für die selektierbaren Layer müssen die Formulare konfiguriert werden als Phone-Formular, ansonsten erscheint bei der Selektion in der Grafik folgende Meldung:

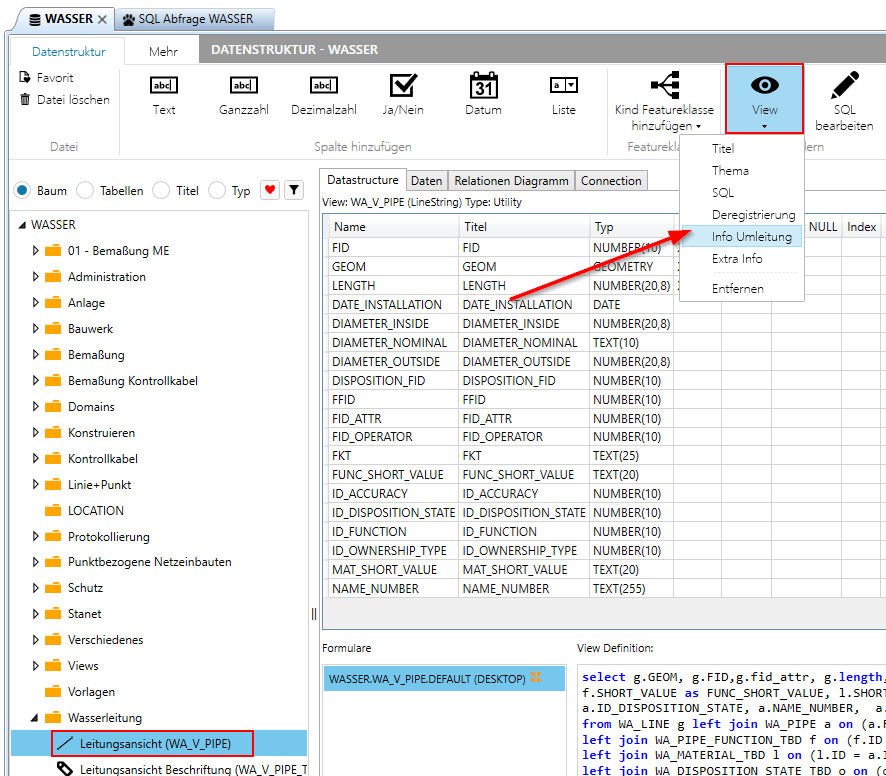
Arbeitet man mit einen Utilitymodell, dann muss man in dem Darstellungsmodell auf Views zugreifen, damit die Geometrie und die Sachdaten zusammen in einer Tabelle erscheinen. Das MapEdit Mobile benötigt dann die Umleitung vom Anklicken in der Karte (auf die View) zu dem gewünschten Formular das angezeigt werden soll.
Arbeiten Sie mit dem MapEdit Datenmodell und MapEdit Professional (und einem Utilitymodell), dann muss diese Umleitung über den AppBuilder eingerichtet werden.
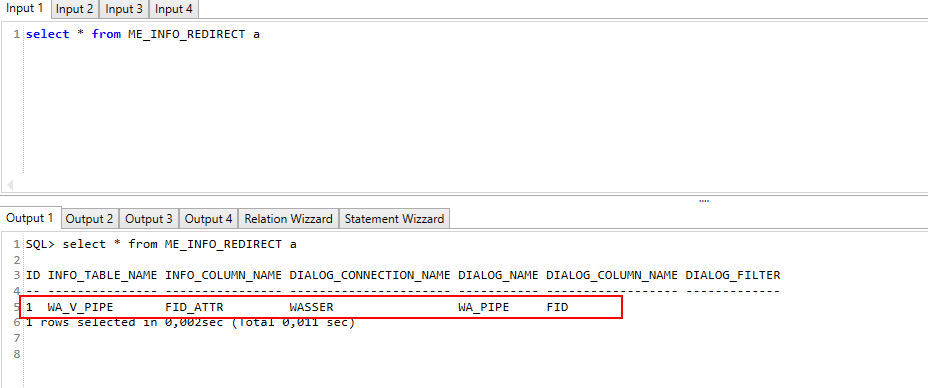
Die Tabelle lautet im MapEdit Datenmodell ME_INFO_REDIRECT.
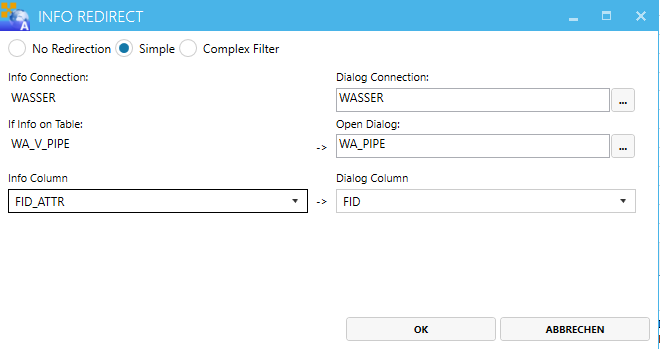
Sie wählen die Datenbankverbindung und die View. Zum Beispiel wird für die Darstellung der Wasserleitungen die View WA_V_PIPE verwendet, da darin die Geom aus WA_LINE und die Attribute aus WA_PIPE kombiniert werden.

Dann füllen Sie die Felder aus. Das Formular WA_PIPE soll ja geöffnet werden:

Das erzeugt dann automatisch den korrekten Eintrag in der ME_INFO_REDIRECTION. Die MapEdit Systemtabellen dürfen nicht manuell angepasst werden, sondern nur über die dafür vorgesehenen Funktionen im AppBuilder:

Das geschieht über die Systemtabelle TB_GN_INFO_REDIRECT. Hier ein Beispiel vom Abwasser-Utilitymodell. In der Grafik wird als VektorTile die View WW_V_DSP_SECTION verwendet, da sich darin die Geometrie und die FID.
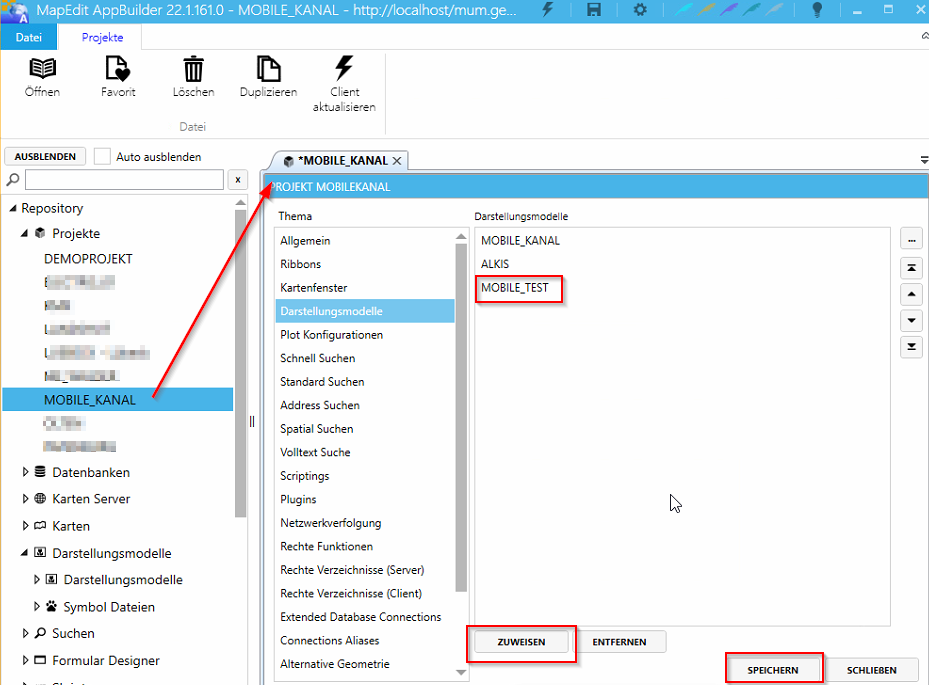
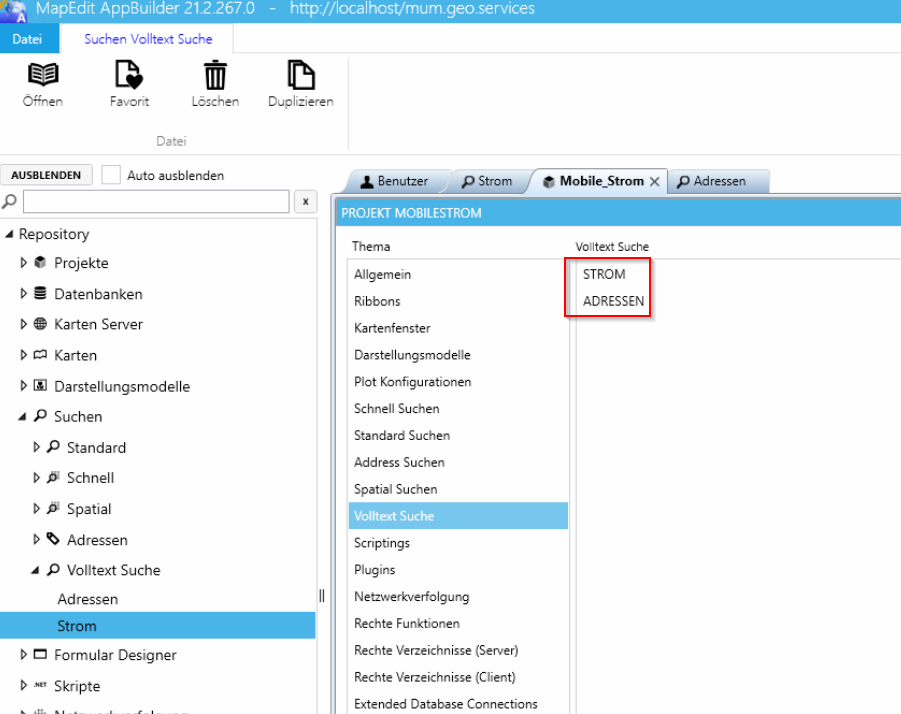
Das Darstellungsmodell "MOBILE_TEST" dem Projekt "MOBILE" zuweisen und speichern:

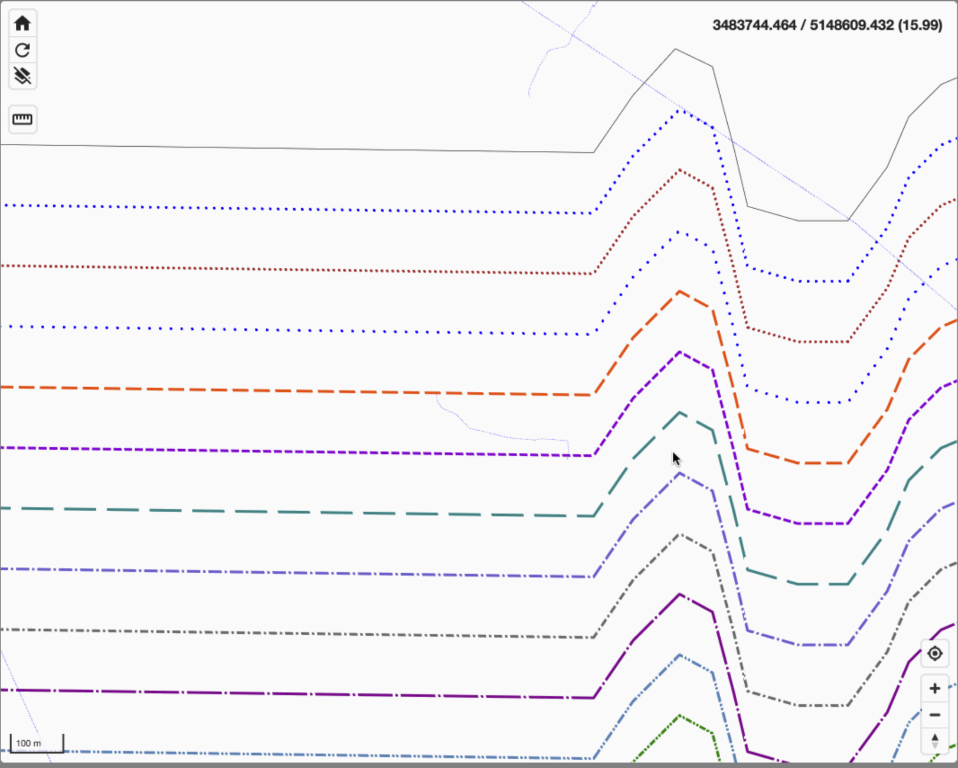
Linienstile
Ab der Version 22.1 unterstützt MapEdit Mobile neben continuous aus vier weitere Linienstile. Die Namen der Linienstile müssen entsprechend im AppBuilder in der Konfiguration beim Symbol eingetragen werden. Es stehen folgende Linienstile zur Auswahl:
- DOTTED
- DASHED
- DASHDOT
- DIVIDE

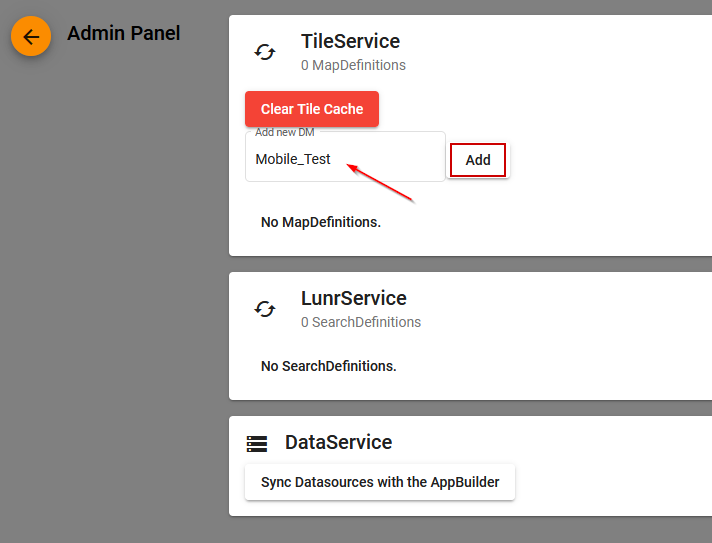
Admin Panel
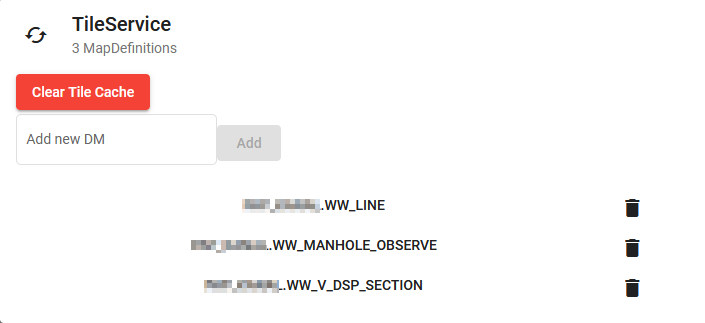
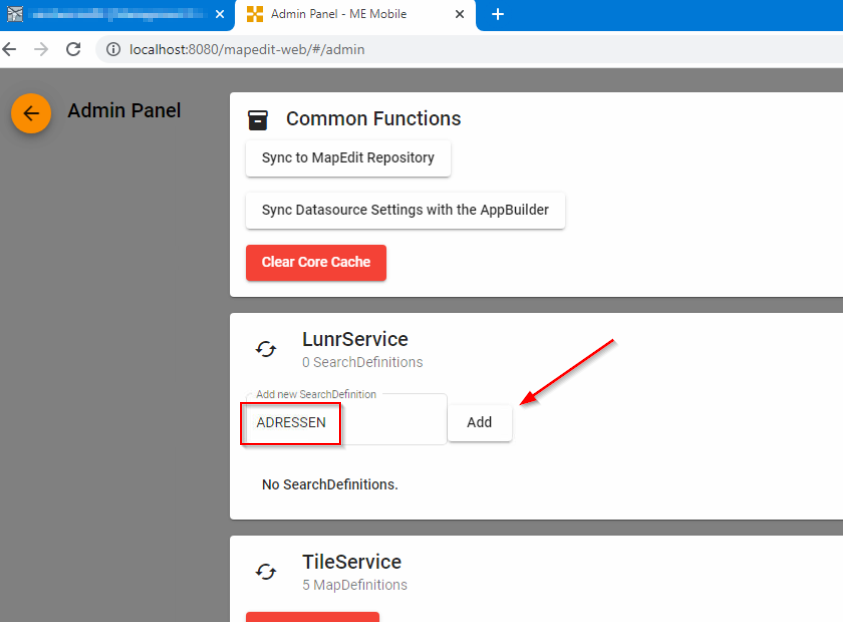
Anmeldung bei MapEdit Mobile in der Weboberfläche als Administrator und Aufruf vom Admin Panel. Dann manuelle Eingabe des Names vom Darstellungsmodell und Add klicken:

Danach werde die einzelnen Layer aus Darstellungsmodell aufgelistet:

In neueren Versionen von MapEdit AppBuilder kann stattdessen der Knopf "Save and Update Core" im Darstellungsmodell Dialog verwendet werden.
Details siehe: https://help.mapedit.de/admin-guide/mapedit-appbuilder/CoreAdmin#erweiterte-funktionen-im-darstellungsmodell
Konfiguration Kartenverwaltung
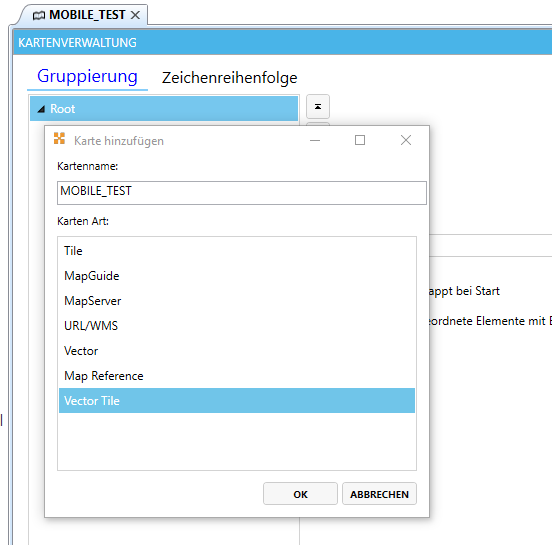
Kartenverwaltung öffnen und für MOBILE_TEST eine neue Karte mit der Karten Art VectorTile hinzufügen. Name der Karte vergeben, z.B. MOBILE_TEST und speichern.
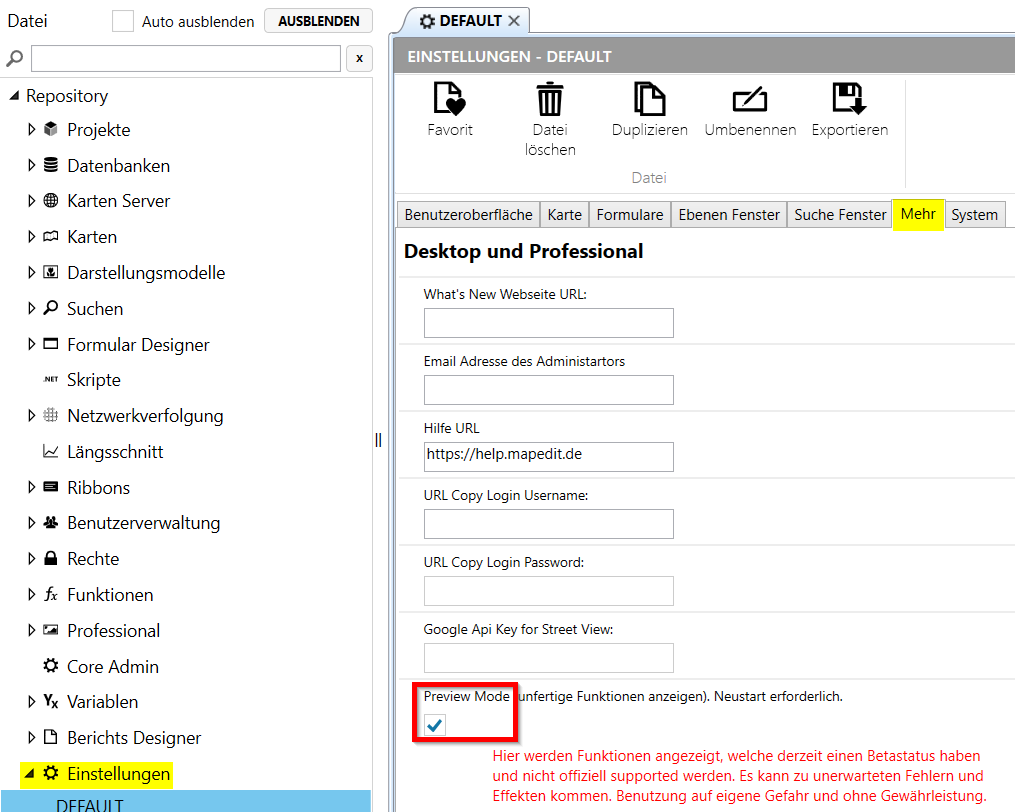
Sollte die Karten Art VectorTile nicht zur Auswahl stehen, muss in den Einstellungen unter Mehr der Preview Mode aktiviert werden:

Ab Version 24.2.124 ist dies nicht mehr notwendig.

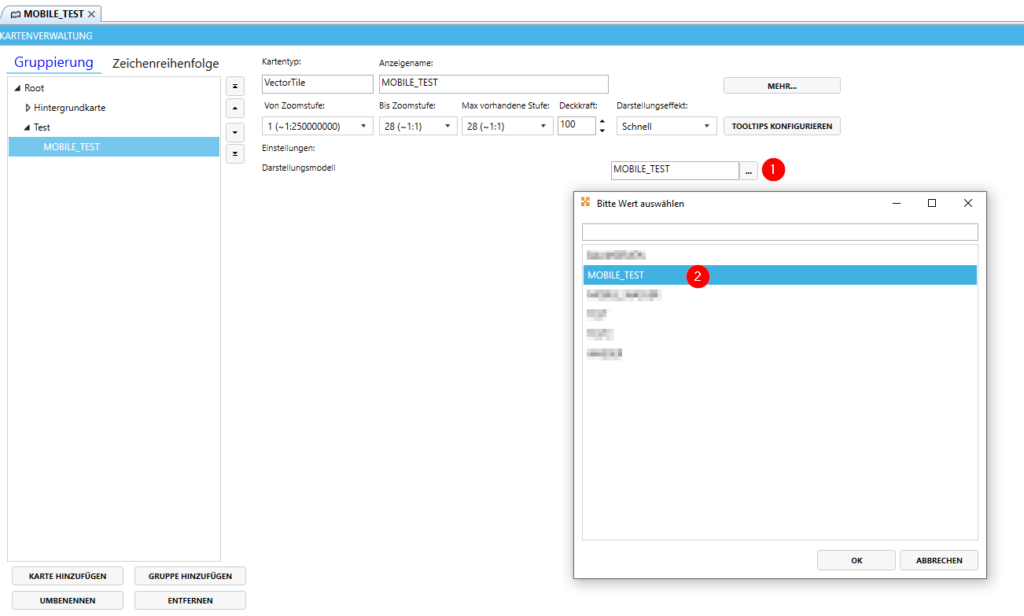
Jetzt kann das zuvor definierte Darstellungsmodell MOBILE_TEST selektiert werden:

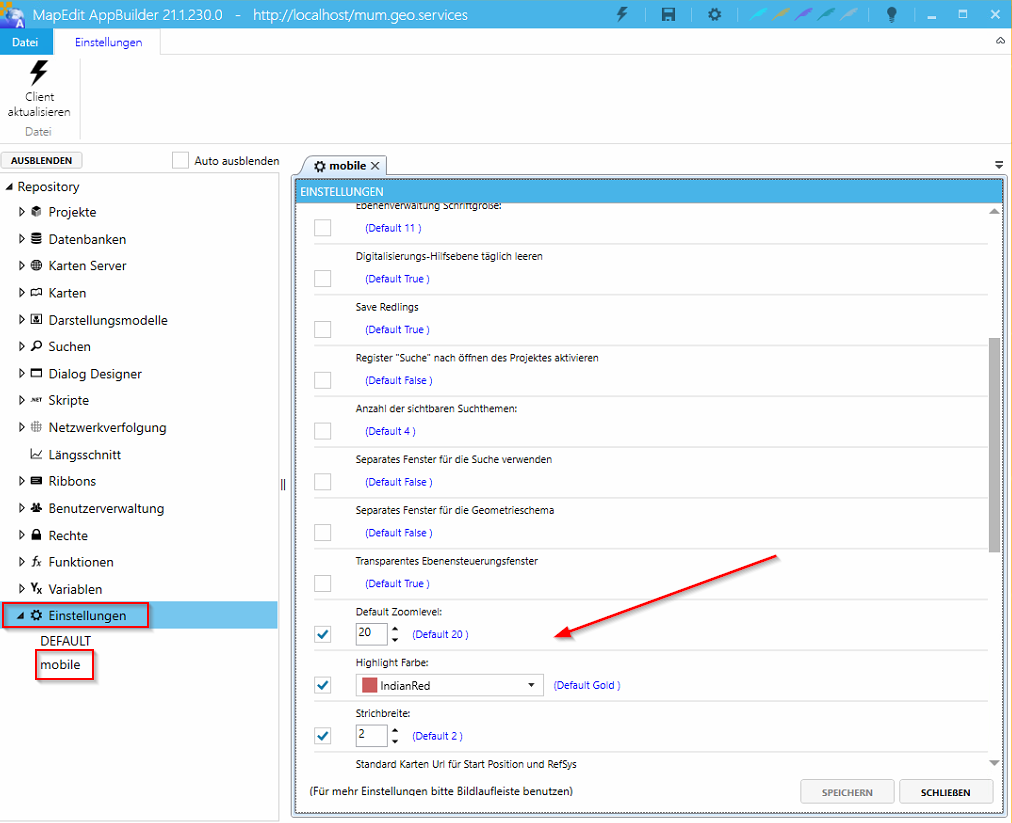
Für die Auswahl eines Vectors in der Karte per Mausklick kann über die Einstellungen auch die Highlight Farbe angepasst werden:

Speichern nicht vergessen.
Darstellung der VectorTiles testen
In einem Browser aus dem www folgende URL eingeben (hier nur beispielhaft):
https://mobile-kunde.mapedit.de
- Anmeldung mit Demo/demo
- Projekt MOBILE_TEST auswählen
- Die Daten werden mit dem definierten Darstellungsmodell in MapEdit Mobile angezeigt:

In neueren Versionen von MapEdit AppBuilder kann stattdessen auch der Knopf "MapEdit Web Preview" im Darstellungsmodell oder auch der "Weltkugel" Knopf in der Titelleiste des AppBuilder Fensters
verwendet werden.
Details siehe: https://help.mapedit.de/admin-guide/mapedit-appbuilder/CoreAdmin#erweiterte-funktionen-im-darstellungsmodell
Formulare für MapEdit Mobile
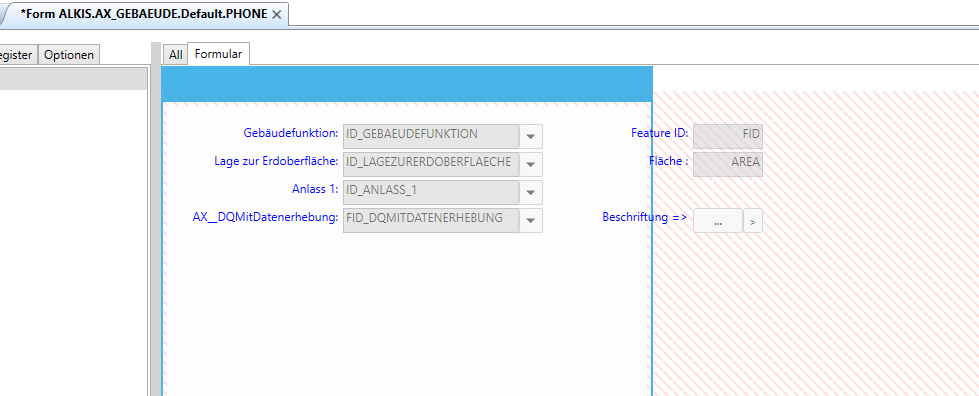
Im Dialog Designer im AppBuilder muss ein neues Formular hinzugefügt werden (Phone):

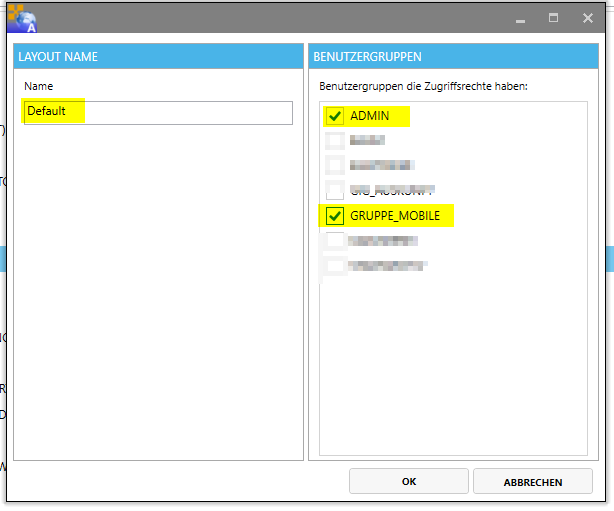
Der Name des Layout muss DEFAULT lauten. Die Benutzergruppe GRUPPE_MOBILE (und ADMIN) müssen Zugriffsrechte haben:

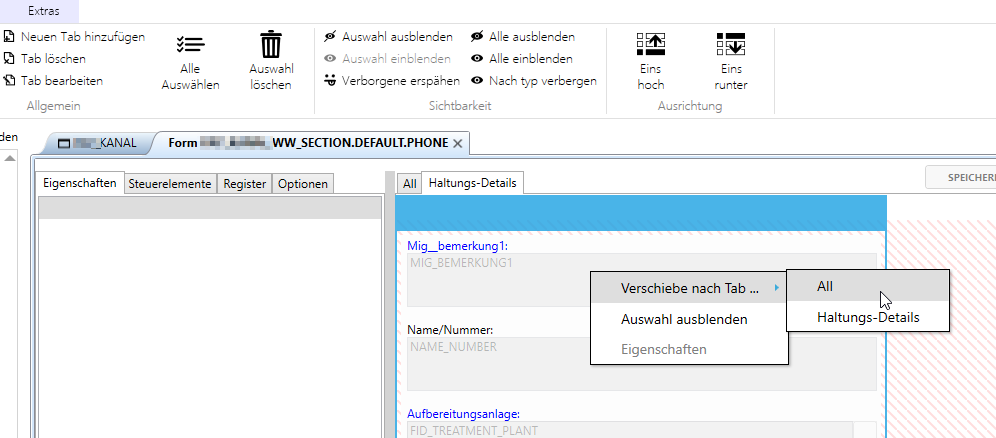
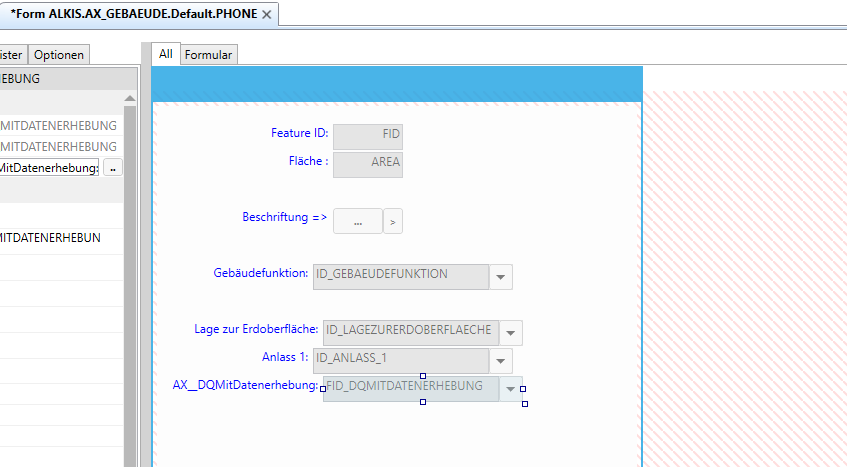
Es müssen alle benötigten Steuerelemente auf den Reiter All verschoben werden. Wenn das noch nicht geschehen ist, dann können Sie gewünschten Spalten markieren und auf einem Feld Rechte Maustaste und alle auf den Tab All verschieben:

Alle anderen Reiter werden später gelöscht, für das Phone Formular gibt es nur das Register ALL.

Es reicht, nur grob zu positionieren. Auch können nach Belieben weitere Steuerelemente hinzugefügt werden. Da es sich um ein Formular für die mobile Lösung handelt, sollte genau überlegt werden, wie viele Steuerelmente im mobilen Formular angezeigt werden. Vor allem, wenn auch ein Offline Prozess des Projektes angedacht ist!

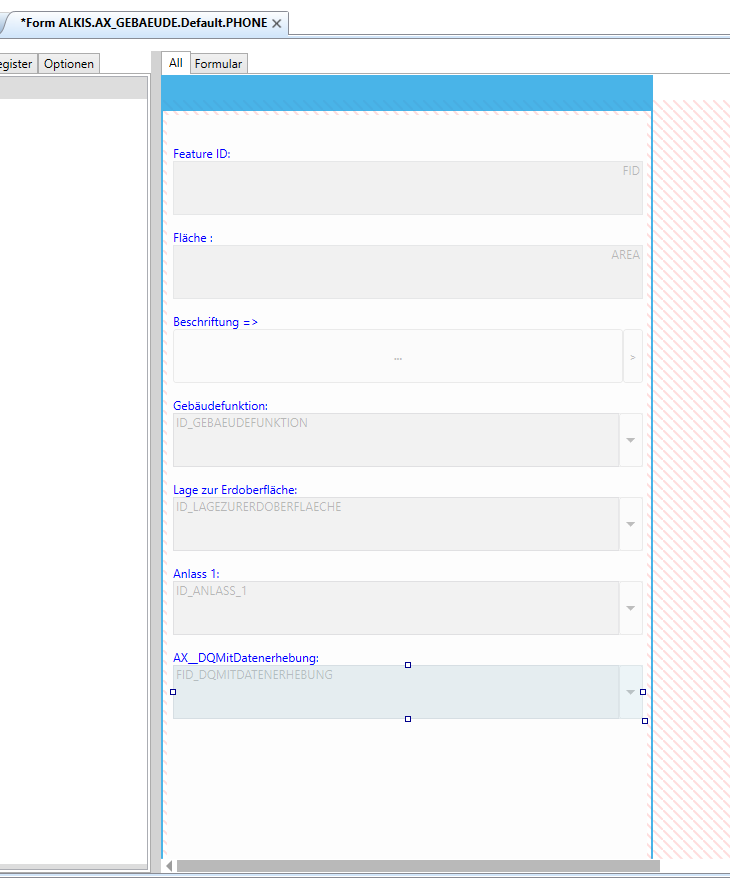
Nach dem Speichern oder nach Klicken auf das Formular sortieren sich die Felder automatisch ordentlich untereinander (hierdurch ist der Magic-Button überflüssig geworden).

Speichern nicht vergessen.
Ribbon für MapEdit Mobile
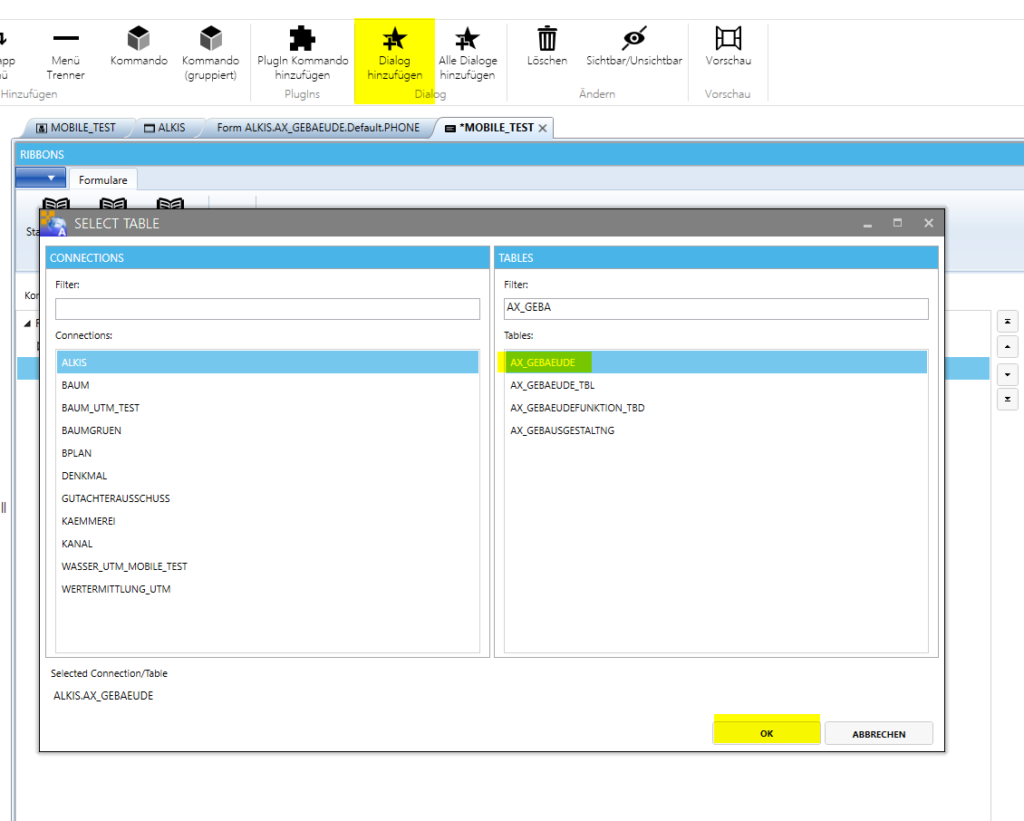
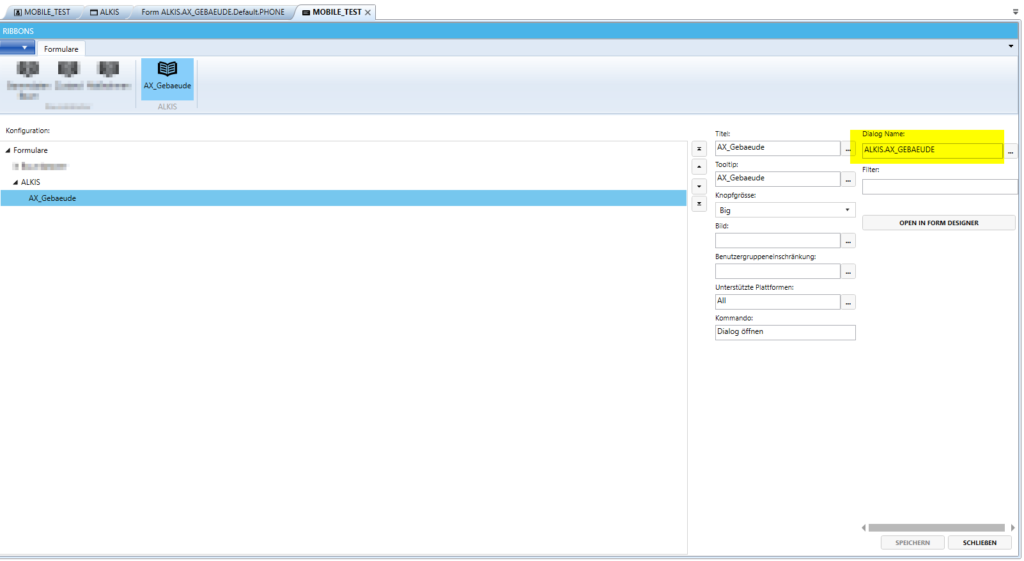
Es muss das (oben definierte) Phone-Formular in MapEdit Mobile in ein Ribbon konfiguriert werden, indem das Kommand Dialog hinzufügen ausgeführt wird.


Speichern nicht vergessen.
Ribbon und Formulare in MapEdit Mobile
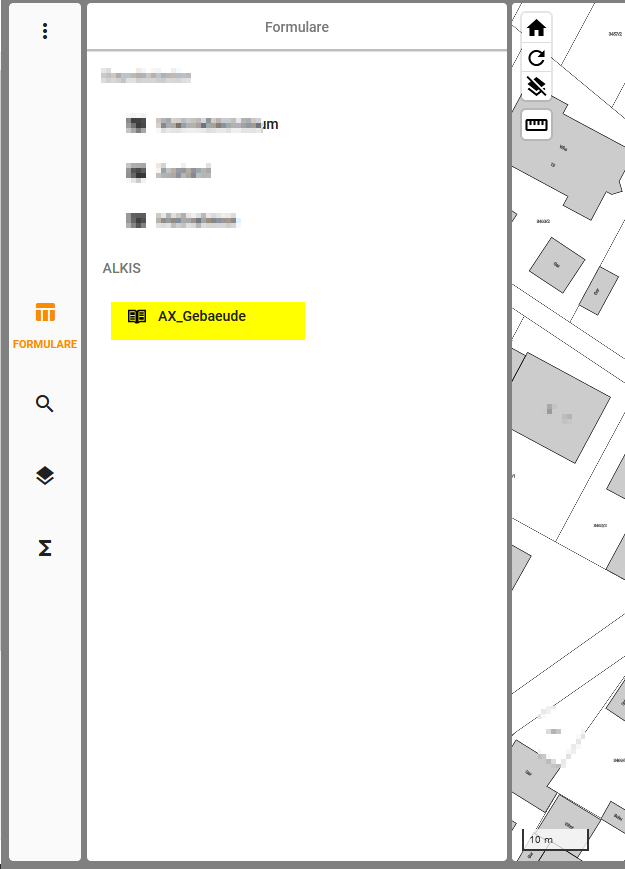
In MapEdit Mobile ist das Ribbon vorhanden:

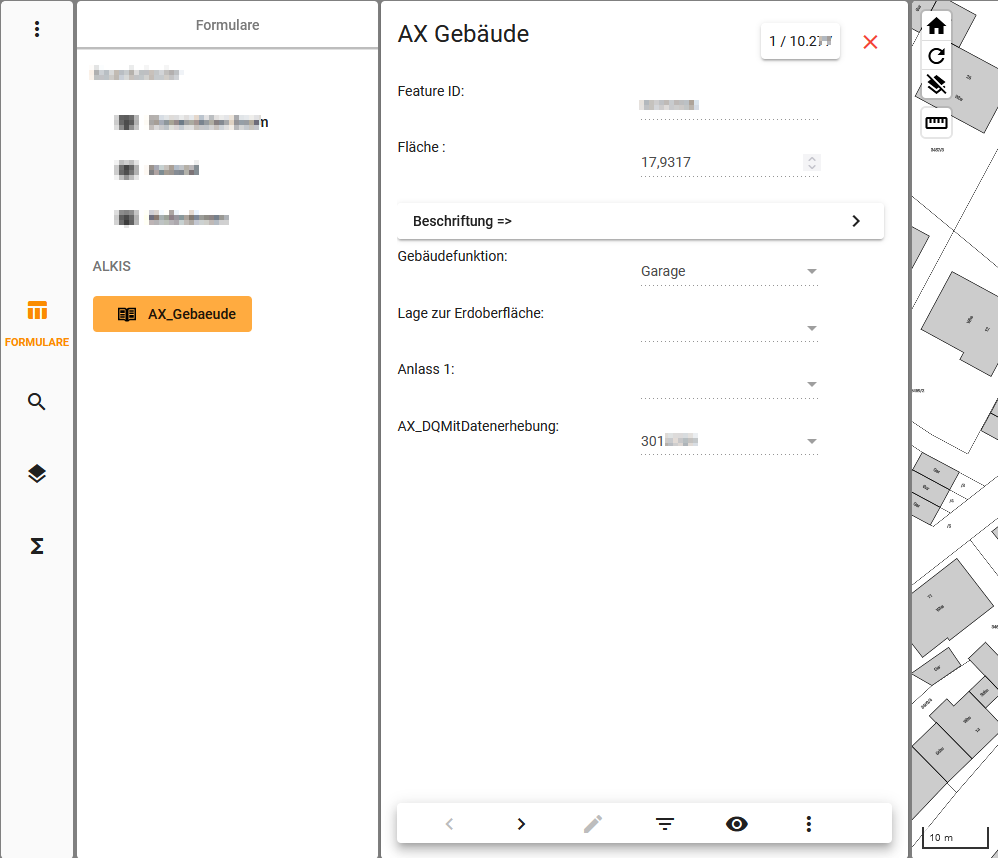
Und das Formular ist ebenso vorhanden:

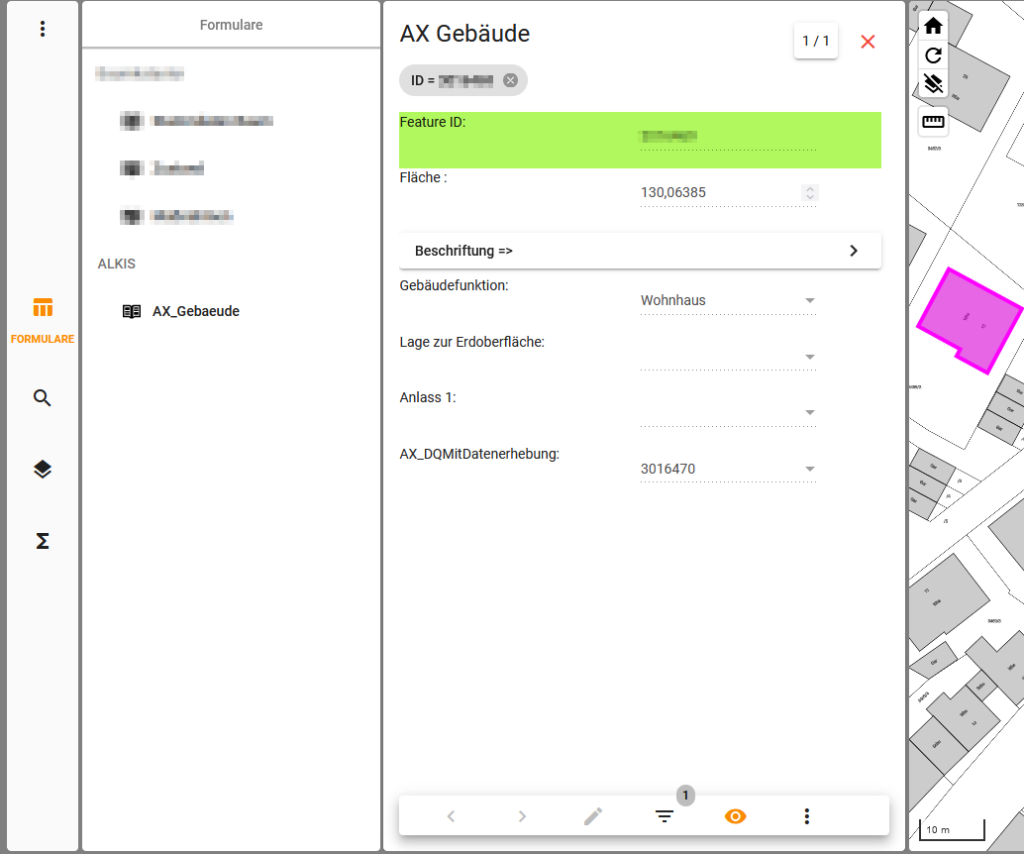
Auch ist die grafische Selektion möglich:

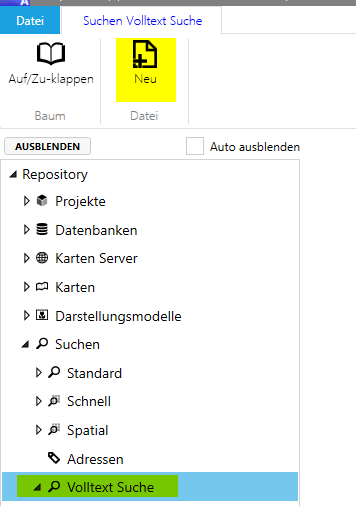
Suche für MapEdit Mobile (Volltextsuche)
Im AppBuilder muss eine neue Volltext Suche neu angelegt werden, z.B. Mobile_Test

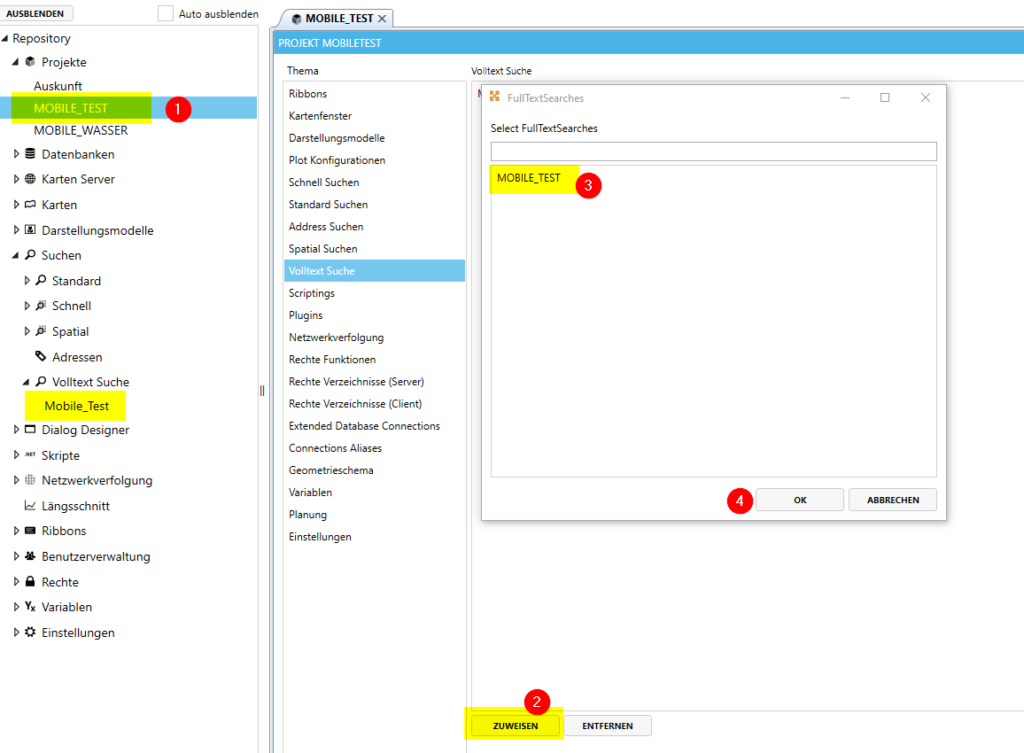
Die neue Volltextsuche muss dem MapEdit Mobile Projekt zugewiesen werden:

Speichern nicht vergessen.
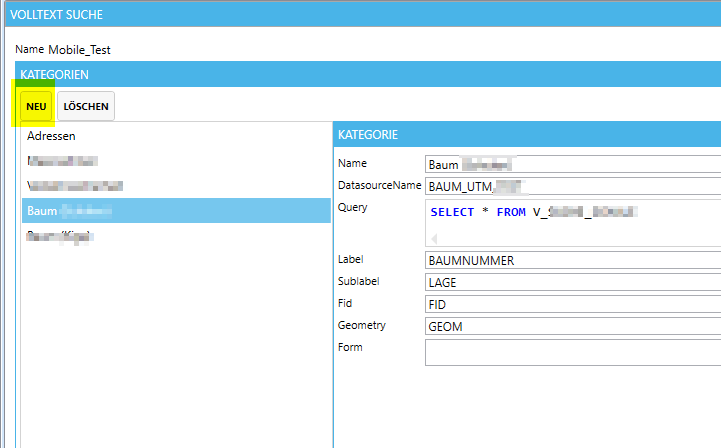
In der Volltextsuche müssen neue Kategorien angelegt werden. In Label und Sublabel sind die Werte für die Volltextsuche dann enthalten.
Name, Datenquelle, Query, Label, Sublabel, FID und GEOM müssen zwingend definiert sein. Form ist optional (steht da nichts, dann öffnet sich in MapEdit Mobile auch kein Sachdatenformular).
Im AppBuilder beim manuellen Ausfüllen der Kategorien darauf achten, das am Ende keine Leerzeichen vorhanden sind!

Für die Übernahme von alten Mobile-Suchen biete sich das Anlegen von Views an, da keine kaskadierenden Suchen mit der Volltext Suche möglich sind. Wenn vorher zuerst über Strassennamen und im zweiten Schritt über Hausnummern gesucht wurde, empfiehlt es sich alle Informationen in eine View zu packen.
Mit Hilfe des Admin Panels muss die Volltextsuche für MapEdit Mobile in der Webansicht noch indiziert werden. Die gefundene Suche, die als Volltext-Suche dem Mobile Projekt zugeordnet wurde, wird angezeigt. Geben Sie dem WildFly immer einen Moment Zeit, bis alle Indizes erstellt werden.

Der Name der Volltext Suche aus dem AppBuilder wird in dem Admin Panel von Mobile eingetragen und über Add wird ein Index für die Suche im Wildfly angelegt.
Ändern Sie die Suche im AppBuilder nachträglich, dann muss der Index immer wieder aktualisiert werden (über Add):

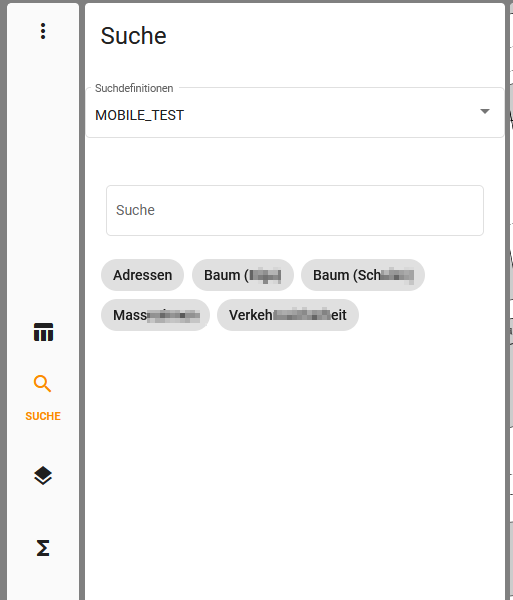
In MapEdit Mobile sieht die Volltextsuche dann so aus:

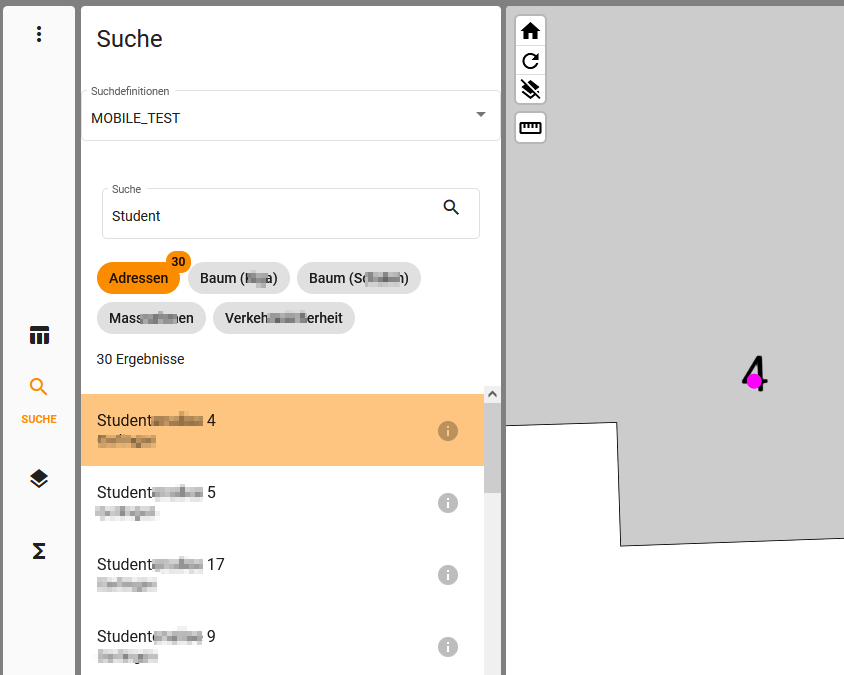
Alle Suchen, die in dieser Gruppe definiert sind, werden bei der Volltextsuche auch durchsucht und die Ergebnisse werden orange markiert angezeigt (mit der jeweiligen Anzahl der Ergebnisse). Klickt man auf ein Ergebnis der Suche wird direkt in die Karte gezoomt:

Wie weit in der Karte reingezoomt wird ist, im AppBuilder in den Einstellungen festgelegt. Soll hier ein anderes Zoomlevel verwendet werden als für MapEdit Desktop, dann duplizieren Sie die DEFAULT-Einstellungen und weisen diese neuen Einstellungen dem Projekt zu.
Beispiele für Volltext Suchen finden Sie hier
neu: hier
Konfiguration MapGuide Karte und TileServer und Einbindung in MapEdit Mobile als Rasterkarte
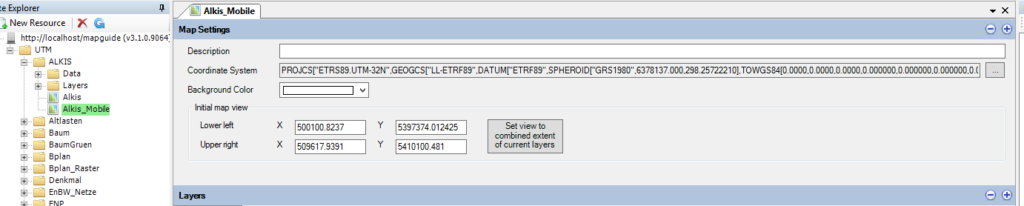
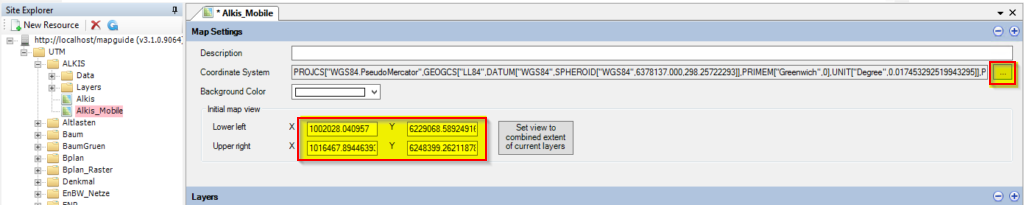
Auf dem MapGuide Server muss die Karte kopiert werden und z.B. als Alkis_Mobile.MapDefinition gespeichert werden.

Das Koordinatensystem muss auf 3857 angepasst werden, dabei werden die Extents gleich richtig transformiert:

Nun muss die Karte im TileServer konfiguriert werden:
#renderer settings
Renderer.1.Type=MapGuide
Renderer.1.URL=http://kartenserver/mapguide/mapagent/mapagent.fcgi
Renderer.1.Username=Administrator
Renderer.1.Password=xyz
#Mapdefinitions Mobile MapGuide
Renderer.1.Maps.1.Name=Alkis_Mobile
Renderer.1.Maps.1.MapDefinition=Library://UTM/ALKIS/Alkis_Mobile.MapDefinition
Renderer.1.Maps.1.TileSystem=Bing
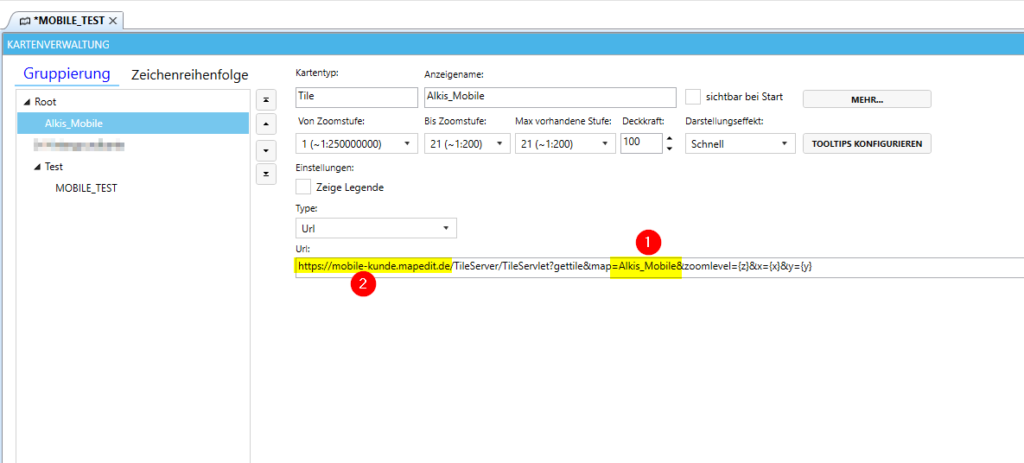
In der Kartenveraltung ist für die Karte MOBILE_TEST zu definieren: Dabei wird als erstes die TileServer Karte Alkis_Mobile konfiguriert. Im zweiten Schritt ist die URL anzupassen.
In den Umleitungen auf dem MapEdit Mobile Webserver sind die Umleitungen für den TileServer definiert. Nur so werden auch TileServerkarten angezeigt, wenn MapEdit Mobile im Internet verwendet wird. Der Aufruf der TileServer Karten muss dann über HTTPS://server/.. erfolgen.
Wird der Kartentyp Tile ausgewählt, dann kann über eine URL, die wie folgt definiert sein muss, die Karte angegeben werden:
https://serverurl.de/TileServer/TileServlet?gettile&map=ALKIS_MOBILE&zoomlevel={z}&x={x}&y={y}

Weitere/Ähnliche Informationen, wie man MapGuide Karten und den TileServer konfiguiert und in MapEdit Mobile einbindet, finden sie auch hier.
Konfiguration MapServer Karte über den MuM TileServer und Einbindung in MapEdit Mobile als Rasterkarte
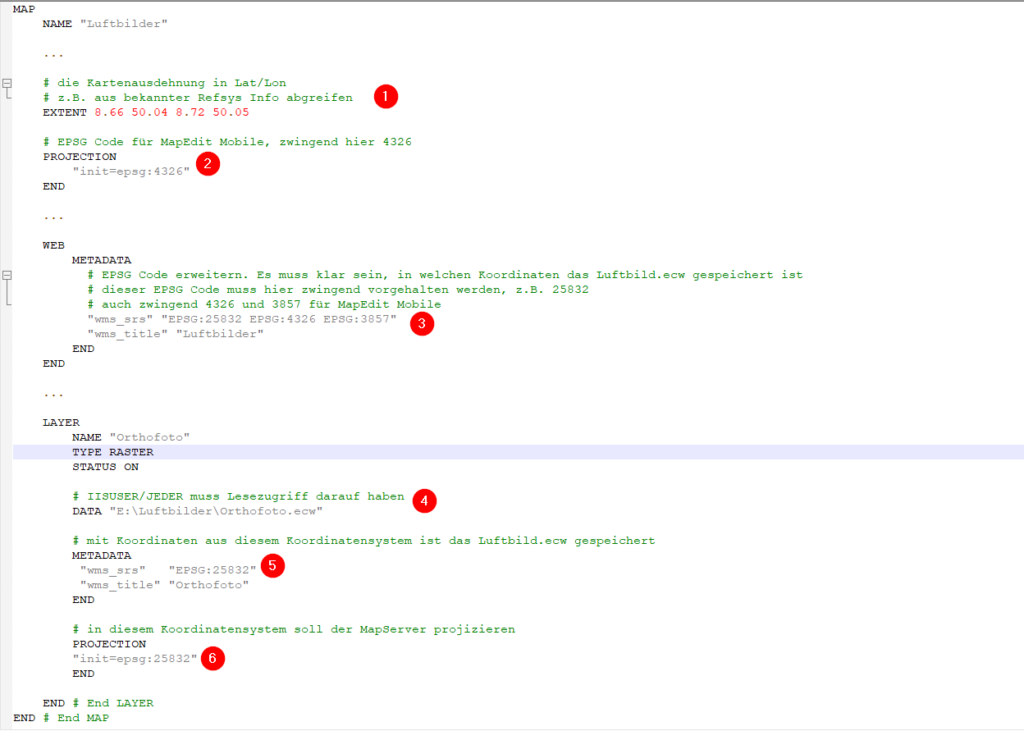
Für die Konfiguration des mapfiles (z.B. Luftbild.map) gilt es einige Punkte zu beachten.

Die Karte im TileServer muss wie folgt konfiguriert sein, die angegebenen Extents sind die Extents des Luftbildes in Lat/Lon (i.d.R. mit Hilfe der capabilties zu ermitteln). Wenn nicht definiert bzw. sonst irgendwie ermittelbar, dann ist der WMS-Service falsch konfiguriert bzw. das Rasterfile ist falsch (falsche Koordinaten im angegebenen Koordinatensystem) und der TileServer kann keine Tiles damit rendern.
#renderer settings
Renderer.2.Type=WMS
Renderer.2.URL=http://mapserver/cgi-bin/mapserv.exe
#Mapdefinitions Mobile MapServer
Renderer.2.Maps.1.Name=Orthofoto_Mobile
Renderer.2.Maps.1.MapRequestOptions=&map=c:%5Cinetpub%5Cwwwroot%5CMapServer%5CLuftbild.map
Renderer.2.Maps.1.Layers=Orthofoto
Renderer.2.Maps.1.SRS=EPSG:4326
Renderer.2.Maps.1.TileSystem=Bing
Renderer.2.Maps.1.ValidZoomLevels=7-21
Renderer.2.Maps.1.Styles=default
Renderer.2.Maps.1.Format=JPG
Renderer.2.Maps.1.Transparent=false
#optional:
Renderer.2.Maps.1.PreRendererNumberOfTilesX=3
Renderer.2.Maps.1.PreRendererNumberOfTilesY=3
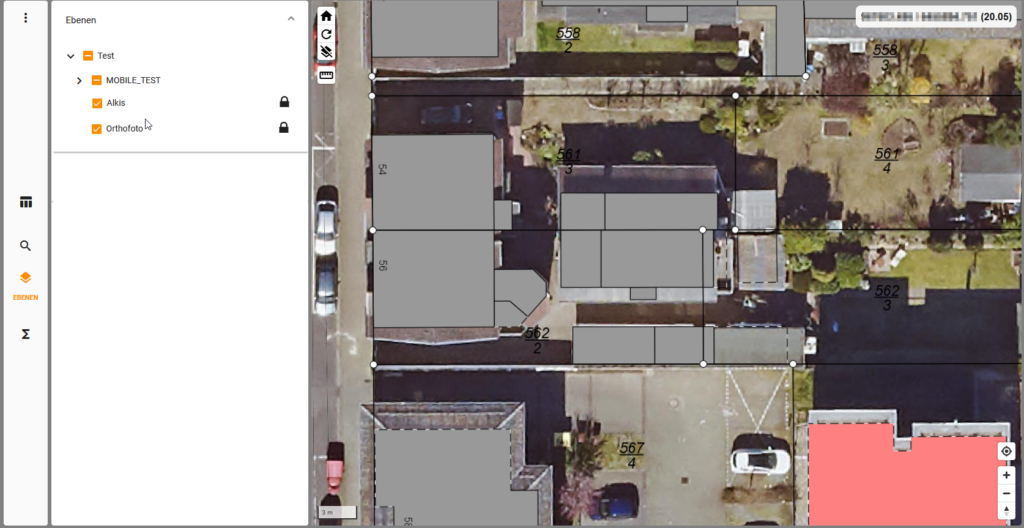
In der Kartenverwaltung dann noch eine TileServerkarte analog zu oben (MapGuide) definieren, Zeichenreihenfolgen einstellen, und dann gibt es schöne Karten für MapEdit Mobile:

Wenn ihre Karte nicht angezeigt wird
In der Kartenverwaltung kann der Typ "OpenStreetMap" beim Kartentyp "Tile" in Mobile Web nicht verwendet werden! Die Karte wird zwar im Layerbaum angezeigt, aber in der Karte nicht dargestellt.