MapEdit Portal
Voraussetzungen
- WildFly Installation mit MapEdit-Erweiterungen (Mehr unter Installation WildFly)
Deployment geoportal-backend.war
Vorab muss die geoportal-backend.war auf dem WildFly deployed werden. Mehr zum Thema Deployments findet sich unter WildFly - Deployments. Nach einem erfolgreichen Deployment ist das MapEdit Portal bereits installiert, jedoch muss dieses noch konfiguriert werden, um voll genutzt werden zu können.
Ein Test kann über http://localhost:8080/geoportal-backend/rest/data/version erfolgen. Sofern die Software erfolgreich installiert wurde, erhalten Sie folgende Website:

Erstellung der benötigten Struktur
Zur Ablage der Konfigurationsdateien für das MapEdit Portal wird eine bestimmte Struktur benötigt. Hierfür können Sie auf Ihrem Server an einer beliebigen Stelle ein Verzeichnis mit einem Namen wie portal erstellen.
Vermeiden Sie bitte Leerzeichen oder Umlaute in Dateinamen und Verzeichnissen.
Wir empfehlen ein Verzeichnis auf einer gut erreichbaren und nicht zu verschachtelten Ebene zu erstellen und hierin alle notwendigen Verzeichnisse anzulegen. Im nachfolgenden Beispiel wird hierfür C:\portal genutzt. So sind alle Daten schnell erreichbar und die genutzten Pfade bleiben überschaubar.
In diesem Verzeichnis wiederum erstellen Sie ein neues Verzeichnis, dessen Namen Sie frei wählen können. Dieser Name sollte sich an dem Thema, welches Sie in dieser Instanz des MapEdit Portals darstellen wollen, orientieren. Mehr hierzu finden Sie unter MapEdit Portal - Mandantenfähigkeit.
Innerhalb dieses Mandantenverzeichnisses erstellen Sie vier weitere Verzeichnisse: appconf, cat, lunr und preview. Wenn Sie später einen weiteren Mandanten erstellen möchten, können Sie ein bestehendes Mandantenverzeichnis zu duplizieren und anschließend dessen Inhalt an Ihren neuen Inhalt anpassen um nicht mehr die Struktur erstellen zu müssen.
Hieraus ergibt sich eine Struktur ähnlich der nachfolgenden:
.
└── portal/
├── bebauungsplaene/
| ├── appconf/
| ├── cat/
| ├── lunr/
| └── preview/
└── trinkwasser/
├── appconf/
├── cat/
├── lunr/
└── preview/
Zur Erläuterung der verschiedenen Verzeichnisse:
| Verzeichnis | Beschreibung |
|---|---|
appconf | Ablageort für die Konfigurationsdatei des MapEdit Portals |
cat | Ablageort für die Definition der Portal-Kategorien |
lunr | Speicherort für die Lunr-Indizes, diese werden vom Backend angelegt. Ändern Sie diese Daten nicht manuell ab. |
preview | Ablageort für Bilder, z.B. Layervorschaubilder, Unternehmenslogo etc. |
WildFly System Properties
Zur Konfiguration von mapedit-core müssen im WildFly sogenannte System Properties hinterlegt werden. Die System Properties können entweder in der standalone.xml des WildFlys im XML-Format hinterlegt werden oder über die Management Console im Browsers eingefügt werden. Diese befindet sich auf dem Server unter localhost:9990 -> Configuration -> System Properties -> View. Sofern Sie sich auf dem Server befinden, können Sie auch diesen Link nutzen. Über Add können Sie einen neuen Eintrag erstellen.
Die Properties werden in der nachfolgenden Tabelle aufgeführt und erläutert.
Das {mandant} in den Values ist hierbei ein Platzhalter, welcher als Wert genau wie in der Tabelle angegeben eingesetzt werden muss. Beim Aufruf des Portals wird das {mandant} dann durch den WildFly durch den in der URL angegebenen Mandantennamen ersetzt.
| Name | Beispiel-Value | Beschreibung |
|---|---|---|
GeoportalConfigFolderAppConf | file:///C:/portal/{mandant}/appconf | Pfad zum Verzeichnis appconf |
GeoportalConfigFolderCategories | file:///C:/portal/{mandant}/cat | Pfad zum Verzeichnis cat |
GeoportalConfigFolderLunrIndex | file:///C:/portal/{mandant}/lunr | Pfad zum Verzeichnis lunr |
GeoportalConfigFolderPreviewImages | file:///C:/portal/{mandant}/preview | Pfad zum Verzeichnis preview |
Dokumentenupload ohne Authentifizierung
Da MapEdit Desktop und Professional im Moment keine Anbindung an mapedit-core haben, können auf die von MapEdit Mobile hochgeladenen Dokumente nicht zugegriffen werden. Es ist möglich, die notwendige Authentifizierung zum Abruf der Dokumente optional abzuschalten.
Zum Deaktivieren der Authentifizierung für Dokumente fügt man in den Wildfly System Properties den Parameter
MapEdit.Documents.EnforceAuthentication
ein und setzt ihn auf false .
Default oder nicht gesetzt wird als true bzw. Aktivierung der Authentifizierung gewertet.
Konfigurationsbeispiel
Das nachfolgende Beispiel wird anhand einer SQLite-Datenbank erstellt.
Die Daten der Datenbank entstammen aus OpenStreetMap und sind somit frei verfügbar. Die Datenbank enthält drei Tabellen:
| Name | Inhalt | Enthaltene Geometrien |
|---|---|---|
osm_points | Landeshauptstädte der Länder Deutschlands | Punkte |
osm_areas | Flächen der Länder Deutschlands | Flächen |
osm_waterways | Großteil der Fließgewässer Deutschlands, teilweise mit ihren Quellen | Linien und Punkte |
Die Daten aus dem Beispiel wurden gewählt, da so die Stilisierung von Punkten, Linien, Flächen und Collections gezeigt werden kann. Zusätzlich wird ein Layer thematisch anhand einer Spalte stilisiert.
Alle Einträge werden anschließend in der Volltextsuche bereitgestellt.
Hinterlegen der Datenbankverbindung in WildFly
Vorab muss die SQLite mit WildFly verknüpft werden, um anschließend auf die Daten zugreifen zu können.
Hierzu kann die standalone.xml Ihres WildFlys unter <subsystem xmlns="urn:jboss:domain:datasources:6.0"> -> <datasources> ergänzt werden.
<!--[...]-->
<datasource jndi-name="java:/jdbc/DEMO" pool-name="DEMO">
<connection-url>jdbc:sqlite:/Users/geodata.sqlite</connection-url>
<driver>sqlite</driver>
</datasource>
<!--[...]-->
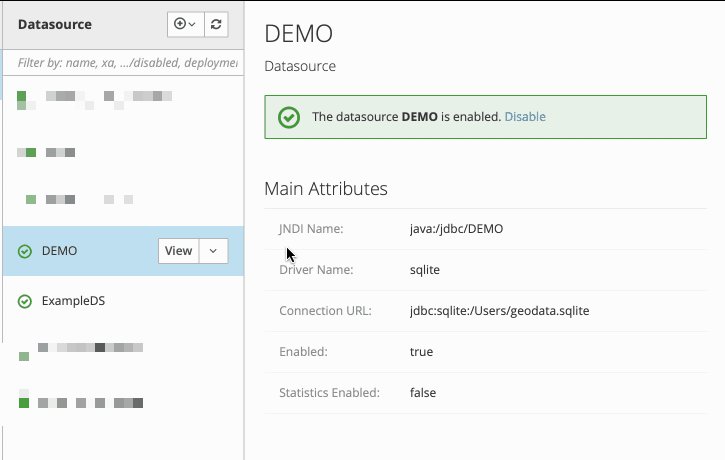
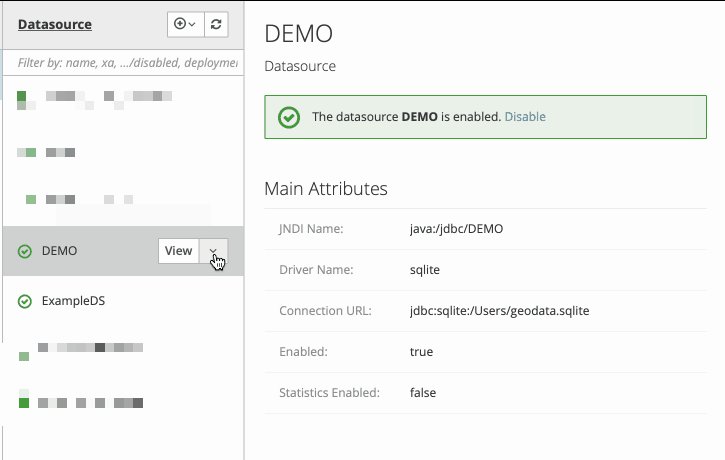
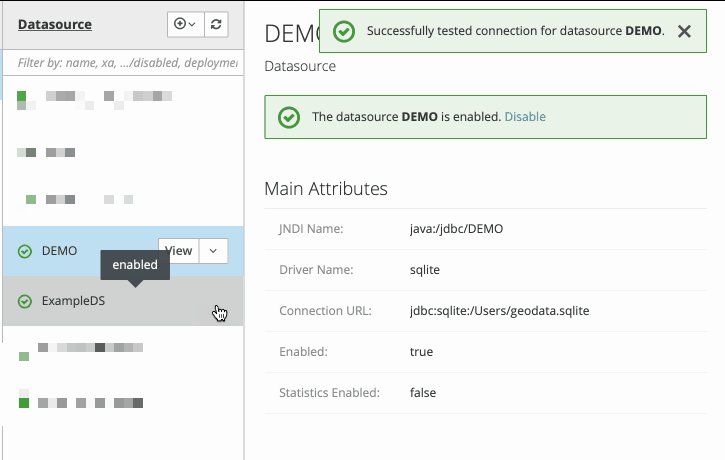
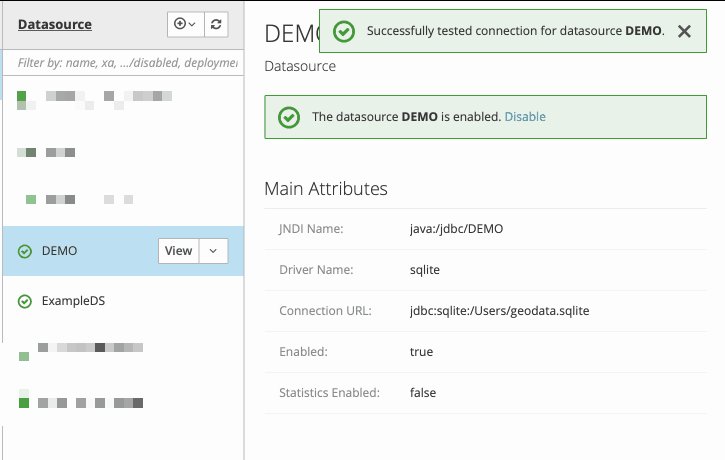
Anschließend muss WildFly neu gestartet werden. Zusätzlich kann über die Management Console getestet werden, ob die Datenbankverbindung erfolgreich angelegt wurde. Den Test finden Sie in der Management Console unter Console -> Subsystems -> Datasources & Drivers -> Datasources.

Erstellen der Kategorien
Kategorie capitals
Die Tabelle osm_points aus unserem Beispiel enthält folgende Daten:
| ogc_fid | name | osm_capital | geom |
|---|---|---|---|
| 1 | Düsseldorf | 4 | =¿ úñ @ÒºW÷Ù I@[...] |
| 2 | Saarbrücken | 4 | K¯ÍÆJü @l¶ò ÿ H@[...] |
| 3 | Hannover | 4 | Y¶ ¥#z#@ ÉNäî/J@[...] |
| 4 | Stuttgart | 4 | V²°*\"@e P3¤cH@[...] |
| 5 | Potsdam | 4 | |_Ê G *@Zº'´Q3J@[...] |
| 6 | München | 4 | ¬fç~ &'@úBmÀ H@[...] |
| 7 | Dresden | 4 | 3 øíy+@õàIfP I@[...] |
| 8 | Hamburg | 4 | "9 ¸U $@ðRê qÆJ@[...] |
| 9 | Bremen | 4 | Tú®D !@ª2çt´ J@[...] |
| 10 | Schwerin | 4 | X æ)aÔ&@s Ú}}ÐJ@[...] |
| 11 | Kiel | 4 | Z wgE$@ Ò N)K@[...] |
| 12 | Magdeburg | 4 | ýo ô¨G'@! ³ç× J@[...] |
| 13 | Wiesbaden | 4 | _ÊeHº{ @ ú; I@[...] |
| 14 | Erfurt | 4 | Ùh ¶ &@ w(}I@[...] |
| 15 | Berlin | yes | ¡s ¥ Ç*@N+ @.BJ@[...] |
| 16 | Mainz | 4 | yôuÏp @9]»Y( I@[...] |
Um die Tabelle als Kategorie und Layer im Portal nutzen zu können, muss eine Kategoriedefinition im Verzeichnis cat angelegt werden.
Achten Sie stets darauf, dass Sie in den Kategorien den Namen der Datenquelle verwenden, welchen Sie in der WildFly-Anbindung gesetzt haben. In diesem Beispiel heisst die SQLite zwar geodata.sqlite, jedoch wurde bei der Verbindung der Name DEMO gesetzt.
Hierbei wird die Spalte name als label genutzt und der String Landeshauptstadt als sublabel. Die Geometrie kann direkt übernommen werden. Zusätzlich wird die Spalte osm_capital angegeben, um durch diese später eine thematische Stilisierung zu realisieren.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Category>
<Name>capitals</Name>
<Query>SELECT name as label, 'Landeshauptstadt' as sublabel, geom, osm_capital FROM osm_points</Query>
<Database>DEMO</Database>
</Category>
Kategorie states
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Category>
<Name>states</Name>
<Query>SELECT name as label, 'Bundesland' as sublabel, geom FROM osm_areas</Query>
<Database>DEMO</Database>
</Category>
Kategorie waterways
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Category>
<Name>waterways</Name>
<Query>SELECT name as label, ogc_fid as sublabel, geom FROM osm_waterways</Query>
<Database>DEMO</Database>
</Category>
lunrConfiguration.xml
Zuletzt muss die lunrConfiguration.xml vervollständigt werden. Hierfür werden hier alle Kategorien aufgelistet, welche in der Volltextsuche verfügbar sein sollen. In diesem Beispiel werden alle Kategorien eingetragen.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<LunrConfiguration>
<SearchableCategories>states</SearchableCategories>
<SearchableCategories>capitals</SearchableCategories>
<SearchableCategories>waterways</SearchableCategories>
<DistanceScoreWeight>1</DistanceScoreWeight>
<DistanceScorePivot>1</DistanceScorePivot>
</LunrConfiguration>
Indizieren der Suche
Zur Indizierung der Volltextsuche muss lediglich eine URL aufgerufen werden, welche dann den Indizierungsprozess startet.
Die URL hierfür lautet http://localhost:8080/geoportal-backend/{{IHRMANDANT}}/rest/lunr/index bzw. https://{{IHRSERVER}}/geoportal-backend/{{IHRMANDANT}}/rest/lunr/index.
Test
Um zu testen, ob eine Kategorie funktioniert, können Sie deren Daten über den Webbrowser abrufen.
Die URL hierfür lautet http://localhost:8080/geoportal-backend/{{IHRMANDANT}}/rest/data/geojson/{{KATEGORIENAME}} bzw. https://{{IHRSERVER}}/geoportal-backend/{{IHRMANDANT}}/rest/data/geojson/{{KATEGORIENAME}}.
AppConf
Nachfolgend wird die Konfiguration der AppConf Stück für Stück erklärt. Die vollständig konfigurierte AppConf ist im oberen Download bereitgestellt.
Grundeinstellungen
Vorab können der Titel des Portals zusammen mit dem Kurzimpressum festgelegt werden. Falls gewünscht kann zusätzlich unter descr eine kurze Beschreibung des Unternehmens einfügen, welche dann im Impressum angezeigt wird.
"title": "MapEdit Portal",
"responsibility": {
"name": "Musterunternehmen GmbH",
"street": "Musterstr. 1",
"postcode": "12345",
"city": "Musterstadt",
"descr": ""
}
Farben
Anschließend können die Themenfarben des Portals angegeben werden. Hierbei handelt es sich nur um die Farben der UI, nicht um die Farben der Layer. Die Farben können hierbei als CSS-Farbname, RGB- oder Hex-Wert eingetragen werden.
"baseColor": "#F2B90F",
"baseColorAccent": "#F2B90F",
"searchColorOff": "#F2B90F",
"searchColorOn": "#64FAE2",
"iconColor": "black",
"backgroundColor": "white"
Karteneinstellungen
Als nächstes werden Einstellungen für die Karte getroffen. Der Parameter mapZoom gibt den Startzoom an, der Parameter mapCenter die Startposition der Karte im Lon/Lat-Format. Mit Hilfe von minZoom und maxZoom können die minimale und maximale Zoomstufe definiert werden, zu denen der Endnutzer im Portal zoomen kann.
Zuletzt wird unter boundaries die Bounding Box des Portals festgelegt. Die Bounding Box kann nicht durch Bewegen in der Karte verlassen werden. Unter https://boundingbox.klokantech.com finden Sie ein Online-Tool zum einfachen Erstellen einer Bounding Box. Stellen Sie hierfür unten links im Bildschirm das Dropdown-Menü auf CSV, zeichnen Sie Ihre Bounding Box und entnehmen Sie die Werte aus der Textbox in der Mitte des unteren Bildschirmrandes. Das Format der Box lautet: west, south, east, north. Tragen Sie die Werte anschließend richtig ein.
"mapZoom": 12,
"mapCenter": [9.179053651748948,48.77780838625128],
"maxZoom": 17,
"minZoom": 1,
"boundaries": {
"north": 56.13,
"east": 18.94,
"south": 45.33,
"west": 2.33
}
Funktionseinstellungen
In diesem Block werden Funktionen (de-)aktiviert und gegebenenfalls konfiguriert.
| Property | Werte | Beschreibung |
|---|---|---|
logo | Text | Name der Datei, welche das Logo des Portals/des Unternehmens enthält. Die Datei sollte unter preview/ abgelegt werden. |
showSplash | true/false | Legt fest, ob beim Start ein Splash Screen mit Ihrem Logo angezeigt werden soll. |
splashTime | Zahl | Falls ein Splash Screen angezeigt werden soll, wird hier festgelegt wie lange dieser angezeigt wird bevor er verschwindet. Tragen Sie hier eine Zeitangabe in Millisekunden ein. |
demoMode | true/false | Legt fest, ob beim Start ein Fenster mit Hinweisen geöffnet werden soll. |
demoText | Liste | Liste an Hinweisen mit Titel und Inhalt. Entnehmen Sie das Beispiel dem nachfolgenden Beispiel. |
showLanguageSelection | true/false | Entscheidet, ob die Sprachauswahl für das Portal angezeigt werden soll. Bitte beachten Sie, dass dies nicht Ihre Daten übersetzt. Die Sprachauswahl macht somit nur bei internationalen Daten Sinn. |
showNorth | true/false | Entscheidet, ob der Nordpfeil angezeigt wird. |
floorSelector | true/false | Enscheidet, ob die Stockwerksanzeige angezeigt wird. |
show3dOption | true/false | Entscheidet, ob der 3D-Button angezeigt wird. Bitte beachten Sie, dass dies nur Sinn macht, wenn Sie im Kartenstil fill-extrusion verwenden um 2,5D-Flächen anzuzeigen. |
showLegend | true/false | Entscheidet, ob die automatisch generierte Legende angezeigt wird. |
showPrintOption | true/false | Entscheidet, ob die Druckfunktion angezeigt wird |
printOptions | Objekt | Hier können Sie definieren in welchem Umfang Sie die Druckfunktion aktivieren möchten. Entfernen Sie die Einträge aus unten stehender Definition, welche Sie nicht anbieten möchten. Bitte beachten Sie, dass beim Papierformat nur A3 und A4 zur Verfügung stehen und nur die Maßstäbe [500, 1000, 2000, 5000, 10000, 20000, 50000, 100000, 200000] zur Auswahl stehen. |
"logo": "mum.png",
"showSplash": false,
"splashTime": 1000,
"demoMode": true,
"demoText": [
{
"title": "Anwendung",
"content": "Bei der vorliegenden Anwendung handelt es sich lediglich um eine Version zur Demonstration der Funktionen von MuM MapEdit Portal."
},
{
"title": "Inhalte und Daten",
"content": "Sämtliche Daten stammen aus frei verfügbaren Quellen. Weitere Informationen zu den verwendeten Daten und Bezugsquellen können sie über den Info-Button rechts unten einsehen."
}
],
"showLanguageSelection": false,
"showNorth": true,
"floorSelector": false,
"show3dOption": false,
"showPrintOption": true,
"showLegend": false,
"printOptions": {
"paperSizes": [
"a4", "a3"
],
"scales": [
500, 1000, 2000, 5000, 10000, 20000, 50000, 100000, 200000
]
}
Sonstige Einstellungen
Zuletzt gibt es noch ein paar Parameter, welche in diesem Beispiel keine Rolle spielen werden. Der Parameter lunrServerUrl muss nur editiert werden, sofern sich der Server der Volltextsuche auf einem separaten Server befindet. dataDirectoryPath ist nur dann von Nöten, wenn auf externe Dokumente verwiesen werden soll. Die restlichen Einträge können ebenfalls so belassen werden.
"lunrServerUrl": "rest/lunr/",
"dataDirectoryPath": "",
"information": {
"mapData": [
],
"technologies": [
"Vue.js",
"Vuetify.js",
"Mapbox GL JS"
]
}
Kartenlayer
In diesem Beispiel werden 5 Layer dargestellt:
Basiskarten:
- MapEdit TileServer: OpenStreetMap
- WMS: Sentinel Satellitenbilder
Overlays:
- Vector: Landeshauptstädte
- Vector: Grenzen der Bundesländer
- Vector: Gewässer Deutschlands
Bitte achten Sie stets darauf, dass die Reihenfolge, in welcher die Layer in der AppConf definiert werden, direkt die Zeichenreihenfolge definiert. Der zuerst definierte Layer wird auf unterster Ebene gezeichnet. Demnach sollten Rasterkarten stets zuerst definiert werden, da Vektordaten sonst überdeckt werden würden.
OpenStreetMap - Rasterkarte (MapEdit TileServer)
Als Default-Basiskarte soll eine Standard-OpenStreetMap-Rasterkarte dienen. Diese wird von einem MapEdit-TileServer bereitgestellt, welcher wie folgt eingebunden werden kann. Da die Property displayInLayerList auf true gesetzt ist, wird der Layer in der Basiskartenauswahl aufgeführt. Durch "isDefaultBaseLayer": true ist die Karte als Standard-Basiskarte definiert. Bitte beachten Sie, dass je AppConf stets nur ein Layer als Standard-Basiskarte definiert werden kann.
{
"type": "XYZ",
"lid": "osm",
"name": "OSM",
"source": {
"tiles": ["https://gisdemo2.mum.de/TileServer/TileServlet?gettile&map=OSM&zoomlevel={z}&x={x}&y={y}"],
"tilesize": 256
},
"layout": {
"visibility": "none"
},
"displayInLayerList": true,
"layerType": "base",
"isDefaultBaseLayer": true,
"previewImage": "rest/config/previewImages?image=osm.png",
"attributionText": "Map Data © OpenStreetMap contributors.",
"attributionHTML": "Map Data © <a href='https://www.openstreetmap.org/copyright'>OpenStreetMap contributors</a>."
}
Sentinel - Rasterkarte (WMS)
Um nicht nur die OSM-Karte zur Verfügung zu haben wurden zusätzlich Satellitenbilder der Sentinel-Satelliten bereitgestellt. Diese werden von einem öffentlichen WMS geliefert. Die Einbindung erfolgt ähnlich wie beim MapEdit TileServer, jedoch muss hier die BoundingBox der Karte angegeben werden. Diese Angabe erfolgt in der WMS-URL über &BBOX={bbox-epsg-3857}. Da isDefaultBaseLayer auf false gesetzt wurde, ist die Karte nicht standardmäßig aktiviert, steht in der Oberfläche bereit jedoch zur Auswahl.
{
"type": "WMS",
"lid": "sentinel",
"name": "Sentinel",
"source": {
"tiles": ["https://sgx.geodatenzentrum.de/wms_sentinel2_de?SERVICE=WMS&VERSION=1.3.0&REQUEST=GetMap&FORMAT=image%2Fpng&TRANSPARENT=true&LAYERS=sentinel2-de%3Argb&WIDTH=256&HEIGHT=256&CRS=EPSG%3A3857&STYLES=&BBOX={bbox-epsg-3857}"],
"tilesize": 256
},
"layout": {
"visibility": "none"
},
"displayInLayerList": true,
"layerType": "base",
"isDefaultBaseLayer": false,
"previewImage": "rest/config/previewImages?image=sentinel.png",
"attributionText": "Quellenvermerk: © Bundesamt für Kartographie und Geodäsie 2020, Datenquellen: Enthält geänderte Copernicus Sentinel Daten ab 2018",
"attributionHTML": "Quellenvermerk: © Bundesamt für Kartographie und Geodäsie 2020, Datenquellen: Enthält geänderte Copernicus Sentinel Daten ab 2018"
}
Grenzen der Bundesländer - Vektorkarte (Geoportal Backend)
Da die Grenzen der Bundesländer aus dem Umriss der Fläche der Bundesländer besteht, muss dieser Layer unter den weiteren Vektordaten liegen und somit vor diesen definiert werden.
Der Layer wird recht simpel dargestellt. Die Layer-ID (lid) wird dem Kategorienamen gleichgesetzt, um Übersichtlichkeit herzustellen. Die Quelle des Layers ist die Ausgabe des geoportal-backend mit der relativen URL rest/data/geojson/states. Anschließend wird der Stil der Karte definiert. Auch wenn die Füllung der Fläche nur eine untergeordnete Rolle spielt, sollen sie dennoch dargestellt werden, aber dafür mit einer hohen Transparenz. Die Farbe hierfür wird demnach im rgba-Format gesetzt, sodass die Transparenz mit angegeben werden kann. Die Fläche wird in Rot mit einer Opacity von 20% dargestellt. Der Layer ist somit nur zu 20% sichtbar. Im Gegensatz dazu sollen die Außenkanten jedoch voll sichtbar sein, weshalb beim line-Stil eine Opacity von 1 definiert wurde. Die Außengrenze enthält somit die selbe Farbe wie die Fläche, jedoch voll sichtbar. "line-width": 2 besagt, dass die Außenlinie 2 Pixel breit sein wird.
{
"type": "GeoJSON",
"lid": "states",
"name": "states",
"source": {
"data": "rest/data/geojson/states"
},
"layout": {
"visibility": "none"
},
"style": {
"fill": {
"fill-color": "rgba(194,43,60,0.2)"
},
"line": {
"line-color": "rgba(194,43,60, 1)",
"line-width": 2
}
},
"layerType": "overlay",
"displayInVectorLayerList": true,
"selectable": false,
"attributionText": "Kartendaten: © OpenStreetMap-Mitwirkende, SRTM | Kartendarstellung: © OpenTopoMap (CC-BY-SA)",
"attributionHTML": "Kartendaten: © <a href='https://openstreetmap.org/copyright'>OpenStreetMap</a>-Mitwirkende, SRTM | Kartendarstellung: © <a href='http://opentopomap.org'>OpenTopoMap</a> (<a href='https://creativecommons.org/licenses/by-sa/3.0/'>CC-BY-SA</a>)"
}
Zusätzlich soll die Fläche jedoch noch mit dem Namen des Landes beschriftet werden. Texte sind in Mapbox als symbol-Layer definiert. Um einen solchen zu nutzen muss im style eine Stilisierung für symbol angelegt werden, um diesen Teillayer auch anzulegen. Das style-Attribut sieht dann folgendermaßen aus:
"style": {
"fill": {
"fill-color": "rgba(194,43,60,0.2)"
},
"line": {
"line-color": "rgba(194,43,60, 1)",
"line-width": 2
},
"symbol": {}
}
Zusätzlich muss noch das Layout dieses Teillayers definiert werden. Hierzu wird nach der layout-Property die Property symbolLayout eingefügt.
"symbolLayout": {
"visibility": "none",
"text-field": "{label}",
"symbol-placement": "point",
"text-font": ["Roboto Regular"],
"text-size": 24,
"text-padding": 200
}
In der Karte dargestellt werden soll der Name des Bundeslandes, welcher sich im Portal unter der Property label verbirgt. Somit wird label als text-field gesetzt. Da die Beschriftung nicht entlang der Außenlinie, sondern sich im Polygon befinden soll, wird als symbol-placement point gesetzt. Die Schriftart soll Roboto Regular werden und die Schriftgröße 24. Würden die Einstellungen so belassen, könnte es sein, dass zu einem Zeitpunkt mehrere Texte gleichzeitig in einem Polygon sichtbar sind. Da wir stets nur eine Beschriftung je Land wünschen, wird um den Text ein Padding gesetzt, welcher verhindert, dass der Text erneut in diesem Bereich erscheint. Deshalb wurde text-padding auf 200 gesetzt, sodass sich im Umkreis von 200 Pixeln keine erneute Beschriftung befindet.
Die vollständige Layerdefinition lautet dann wie folgt:
{
"type": "GeoJSON",
"lid": "states",
"name": "states",
"source": {
"data": "rest/data/geojson/states"
},
"layout": {
"visibility": "none"
},
"symbolLayout": {
"visibility": "none",
"text-field": "{label}",
"symbol-placement": "point",
"text-font": ["Roboto Regular"],
"text-size": 24,
"text-padding": 200
},
"style": {
"fill": {
"fill-color": "rgba(194,43,60,0.2)"
},
"line": {
"line-color": "rgba(194,43,60, 1)",
"line-width": 2
},
"symbol": {}
},
"layerType": "overlay",
"displayInVectorLayerList": true,
"selectable": false,
"attributionText": "Kartendaten: © OpenStreetMap-Mitwirkende, SRTM | Kartendarstellung: © OpenTopoMap (CC-BY-SA)",
"attributionHTML": "Kartendaten: © <a href='https://openstreetmap.org/copyright'>OpenStreetMap</a>-Mitwirkende, SRTM | Kartendarstellung: © <a href='http://opentopomap.org'>OpenTopoMap</a> (<a href='https://creativecommons.org/licenses/by-sa/3.0/'>CC-BY-SA</a>)"
}
Gewässer Deutschlands - Vektorkarte (Geoportal Backend)
Zuletzt werden die Gewässer Deutschlands als Linienlayer über die Karte gelegt. Der Layer beinhaltet jedoch auch die Quellen der Flüsse, sodass hier sowohl eine Linienstilisierung als auch eine Punktstilisierung von Nöten ist. Um diese auch separat ansteuern zu können wurden deshalb zwei Layer mit der selben Datenquelle aber unterschiedlicher Stilisierung erstellt.
Flüsse
Die Flüsse werden als blaue Linien dargestellt werden, welche entlang ihres Verlaufs mit ihrem Namen beschriftet sind. Vorab wurde demnach eine Stilisierung vom Typ line erstellt, welche die wesentlichen Stilisierungsmerkmale enthält. Zusätzlich wurden unter layout zusätzliche Eigenschaften definiert, die einen weicheren Linienverlauf bewirken. Durch "line-join": "round" sind die Verknüpfung zwischen einzelnen Teillinien rund statt zackiger Verbindungen. Mit Hilfe von "line-cap": "round" wird auch das Linienende abgerundet.
Für die Beschriftung wurde erneut eine leere Symbol-Stilisierung eingefügt. Unter symbolLayout wird dann der Text definiert. Als Textfeld kommt erneut label zum Einsatz. Durch das Setzen von symbol-placement wird die Platzierung des Texts auf die Linie gesetzt. Der Text folgt nun der Linie und wird stets, sofern genug Platz vorhanden ist, auf der Linie angezeigt.

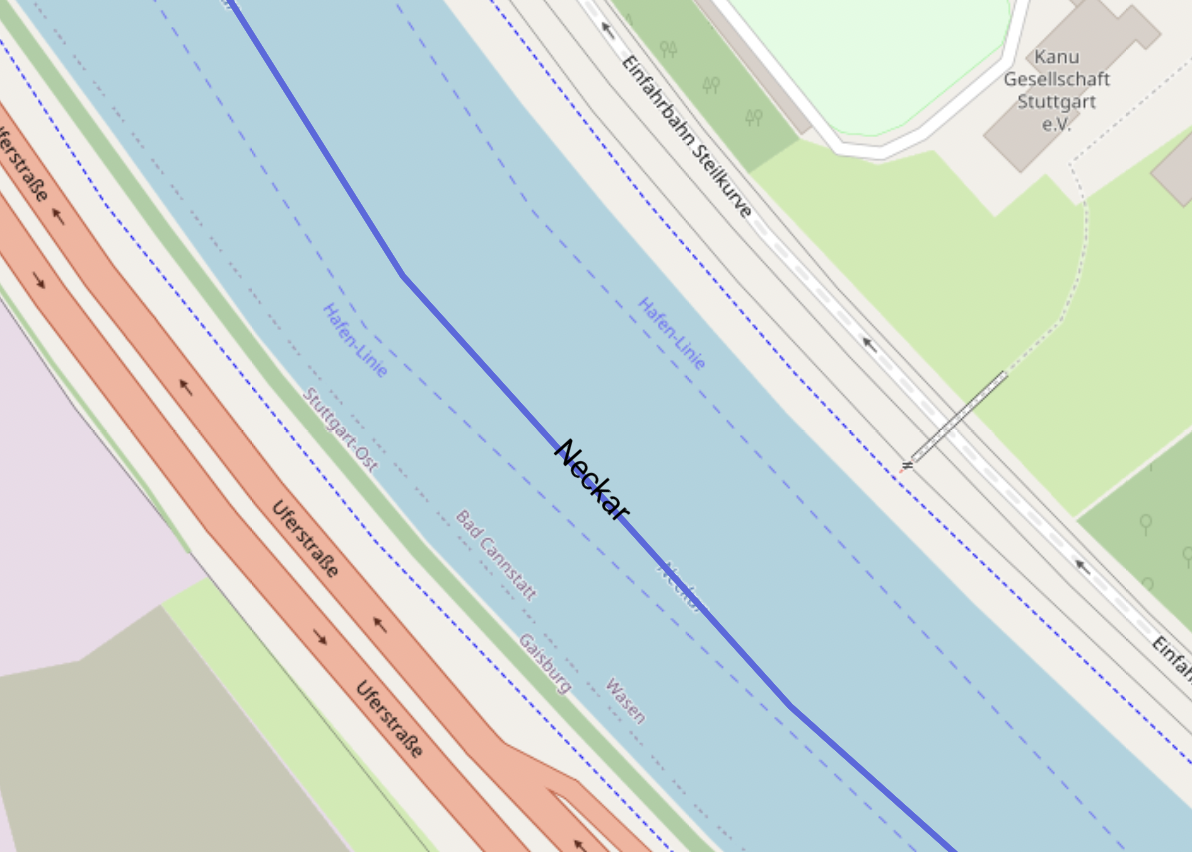
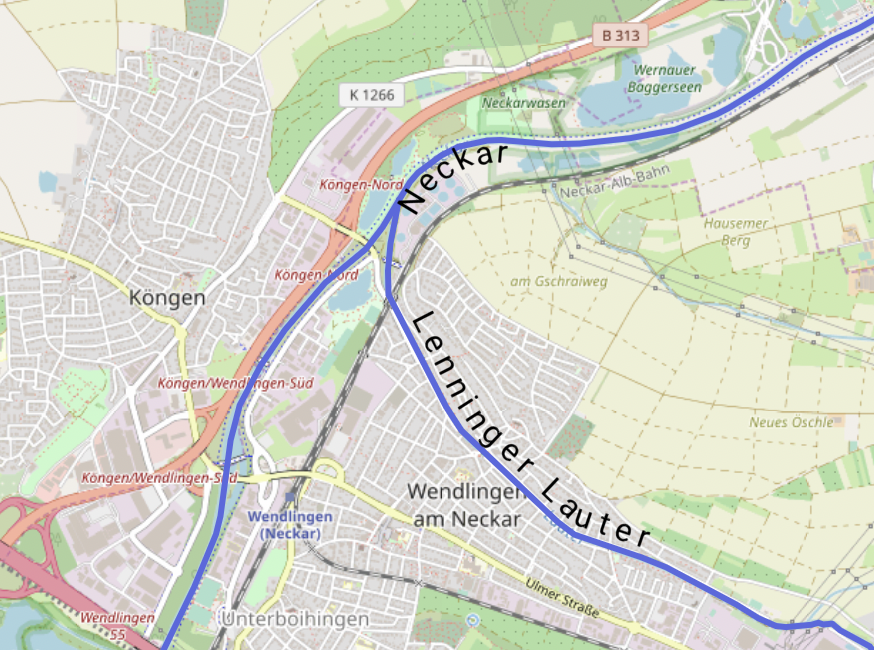
Lesbarer wird es, wenn der Text durch ein Offset zur Seite der Linie verschoben wird. Dies kann erreicht werden, indem "text-offset": [0, 0.5] eingefügt wird.

Nun kann es jedoch vorkommen, dass sich der Text an Kurven selbst überschneidet, wie im nachfolgenden Bild sichtbar.

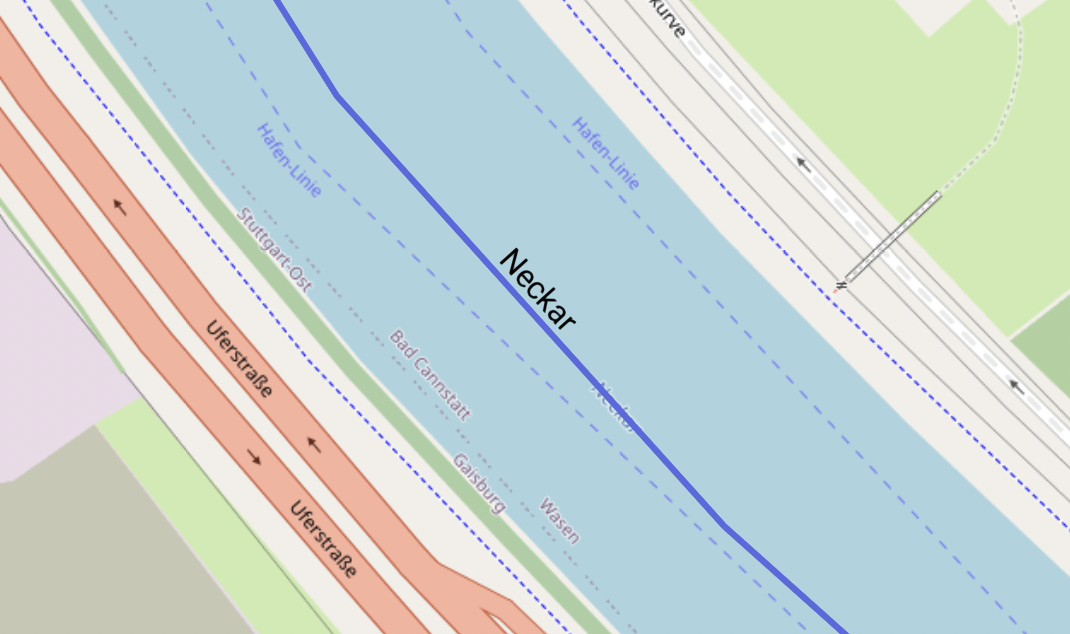
Um dies zu beheben wird der Abstand der Buchstaben zueinander durch "text-letter-spacing": 0.25 erhöht.

{
"type": "GeoJSON",
"lid": "waterways",
"name": "waterways",
"source": {
"data": "rest/data/geojson/waterways"
},
"layout": {
"visibility": "none",
"line-cap": "round",
"line-join": "round"
},
"symbolLayout": {
"visibility": "none",
"text-field": "{label}",
"symbol-placement": "line",
"text-font": ["Roboto Regular"],
"text-offset": [0, 0.5],
"text-letter-spacing": 0.25
},
"style": {
"line": {
"line-color": "rgba(88, 105, 225, 1)",
"line-width": 3
},
"symbol": {}
},
"layerType": "overlay",
"displayInVectorLayerList": true,
"selectable": true,
"attributionText": "Kartendaten: © OpenStreetMap-Mitwirkende, SRTM | Kartendarstellung: © OpenTopoMap (CC-BY-SA)",
"attributionHTML": "Kartendaten: © <a href='https://openstreetmap.org/copyright'>OpenStreetMap</a>-Mitwirkende, SRTM | Kartendarstellung: © <a href='http://opentopomap.org'>OpenTopoMap</a> (<a href='https://creativecommons.org/licenses/by-sa/3.0/'>CC-BY-SA</a>)"
}
Quellen
Die Stilisierung der Quellen ist hierbei deutlich schlichter. Es wurde lediglich ein blauer Kreis mit einem Durchmesser von 6 Pixeln gewählt.
{
"type": "GeoJSON",
"lid": "springs",
"name": "springs",
"source": {
"data": "rest/data/geojson/waterways"
},
"layout": {
"visibility": "none"
},
"style": {
"circle": {
"circle-color": "blue",
"circle-radius": 6
}
},
"layerType": "overlay",
"displayInVectorLayerList": true,
"selectable": true,
"attributionText": "Kartendaten: © OpenStreetMap-Mitwirkende, SRTM | Kartendarstellung: © OpenTopoMap (CC-BY-SA)",
"attributionHTML": "Kartendaten: © <a href='https://openstreetmap.org/copyright'>OpenStreetMap</a>-Mitwirkende, SRTM | Kartendarstellung: © <a href='http://opentopomap.org'>OpenTopoMap</a> (<a href='https://creativecommons.org/licenses/by-sa/3.0/'>CC-BY-SA</a>)"
}
Landeshauptstädte - Vektorkarte (Geoportal Backend)
Als oberster Vektorlayer sollen die Landeshauptstädte Deutschlands mit einem Symbol dargestellt werden. Hierzu wird erneut eine leere Symbol-Stilisierung eingefügt, während die eigentlich Konfiguratio unter symbolLayout stattfindet. Als Symbol wurde home-15 ausgewählt.Mehr zu den Symbolen im Portal erfahren Sie unter Portal Symbolbibliothek.
Die Größe des Symbols soll 1 betragen, wenn es sich jedoch um Berlin handelt, soll das Symbol doppelt so groß sein. Hierzu befindet sich in der Tabelle die Spalte osm_capital. Beträgt diese 4 handelt es sich um eine normale Landeshauptstadt, bei yes jedoch handelt es sich um eine Bundeshauptstadt. Spalten, die vom geoportal-backend ausgeliefert werden, abgesehen von label und sublabel, werden in das meta-Objekt gepackt. Wenn man die Daten über https://{{IHRSERVER}}/geoportal-backend/{{IHRMANDANT}}/rest/data/geojson/capitals einsieht, ergibt sich folgendes:
{
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [9.7385532, 52.3744779]
},
"properties": {
"meta": {
"Osm_Capital": "4"
},
"label": "Hannover",
"category": "capitals",
"sublabel": "Landeshauptstadt"
}
}, [...]
Hierbei lässt sich erkennen, dass sich die Spalte Osm_Capital unter properties -> meta befindet. Somit muss zuerst das meta-Objekt abgerufen werden und hieraus kann dann anschließend auf Osm_Capital zugegriffen werden. Zur thematischen Stilisierung wird in Mapbox polnische Notation genutzt (Operator, Operand_1, Operand_2). In unserem Beispiel soll die icon-size 2 betragen, wenn Osm_Capital gleich "yes" ist und anderenfalls 1. Somit ergibt sich folgender Aufbau für den Layer:
{
"type": "GeoJSON",
"lid": "capitals",
"name": "capitals",
"source": {
"data": "rest/data/geojson/capitals"
},
"layout": {
"visibility": "none"
},
"symbolLayout": {
"visibility": "none",
"icon-image": "home-15",
"icon-size": ["case",
["==", ["get", "Osm_Capital", ["get", "meta"]], "yes"],
2,
1
]
},
"style": {
"symbol": {}
},
"layerType": "overlay",
"displayInVectorLayerList": true,
"selectable": false,
"attributionText": "Kartendaten: © OpenStreetMap-Mitwirkende, SRTM | Kartendarstellung: © OpenTopoMap (CC-BY-SA)",
"attributionHTML": "Kartendaten: © <a href='https://openstreetmap.org/copyright'>OpenStreetMap</a>-Mitwirkende, SRTM | Kartendarstellung: © <a href='http://opentopomap.org'>OpenTopoMap</a> (<a href='https://creativecommons.org/licenses/by-sa/3.0/'>CC-BY-SA</a>)"
}
Overlays
Unter overlays wird die Ebenensteuerung definiert. Hier müssen alle Layer, welche als zuschaltbare Inhalte verfügbar sein sollen, eingetragen werden. Hierbei kann für jeden Layer ein lesbarer Titel eingetragen werden.
"overlays": [
{
"id": "capitals",
"name": "Landeshauptstädte"
},
{
"id": "states",
"name": "Bundesländer"
},
{
"id": "waterways",
"name": "Gewässer"
}
]
Kategorien
Unter categories müssen unsere Kategorien registriert werden. Hierbei muss der Name der Kategorie eingetragen werden, zusätzlich kann je Kategorie ein Symbol gewählt werden.
"categories": [
{
"id": "capitals",
"mdiIcon": "mdi-flag",
"searchable": false
},
{
"id": "states",
"mdiIcon": "mdi-city",
"searchable": false
},
{
"id": "waterways",
"mdiIcon": "mdi-water",
"searchable": false
}
]
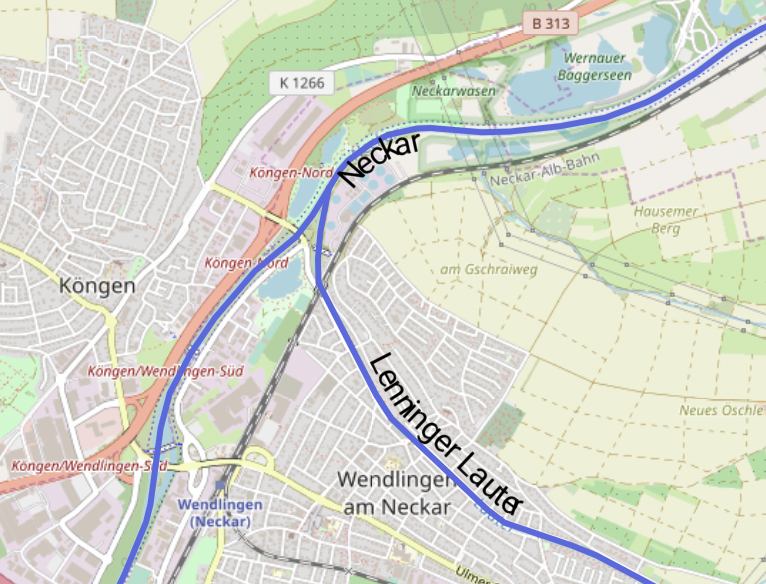
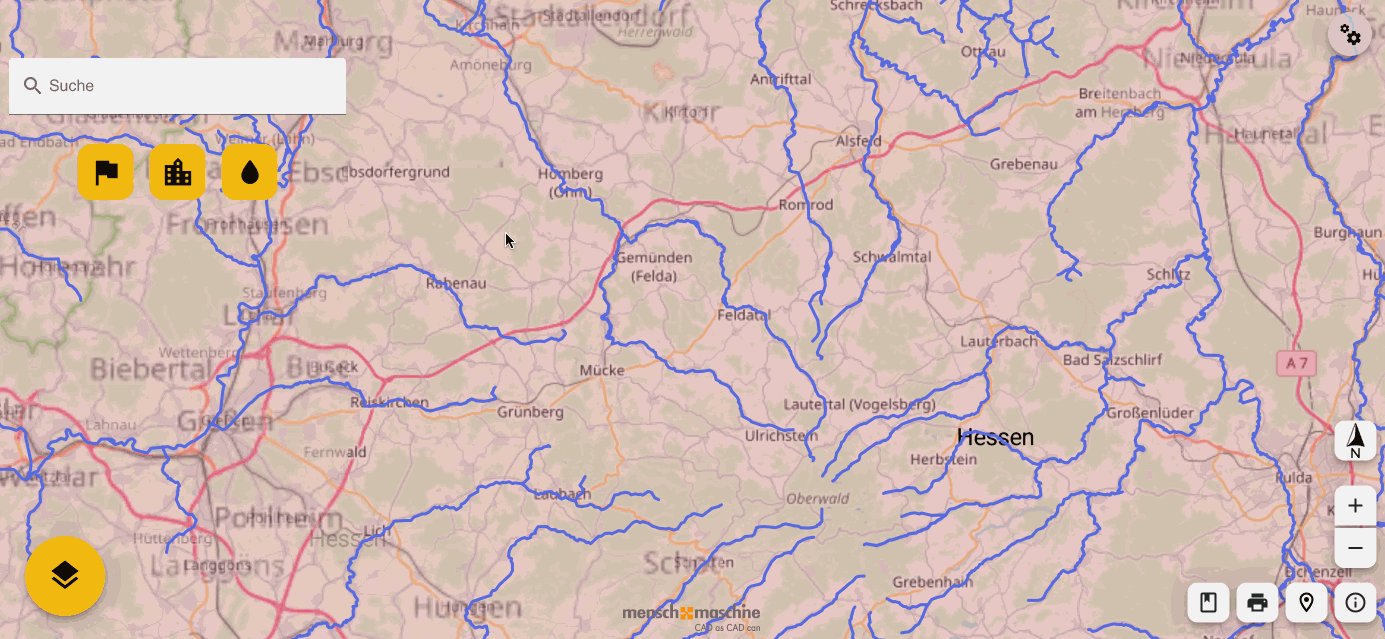
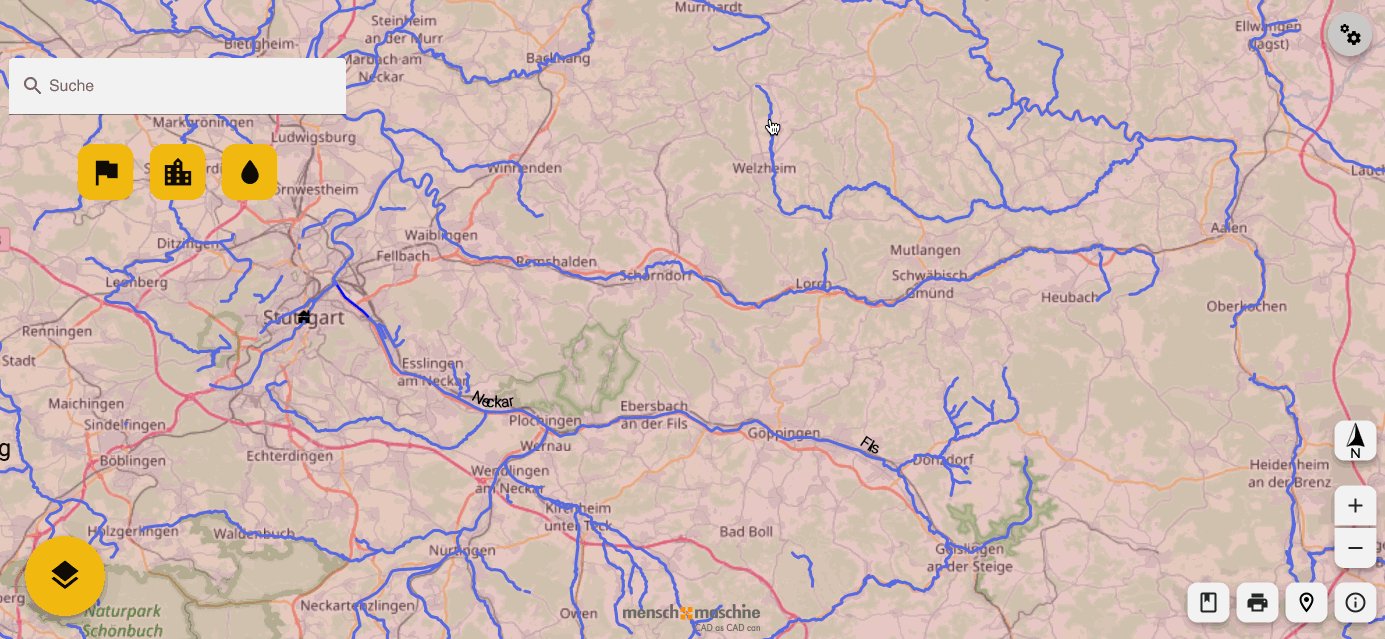
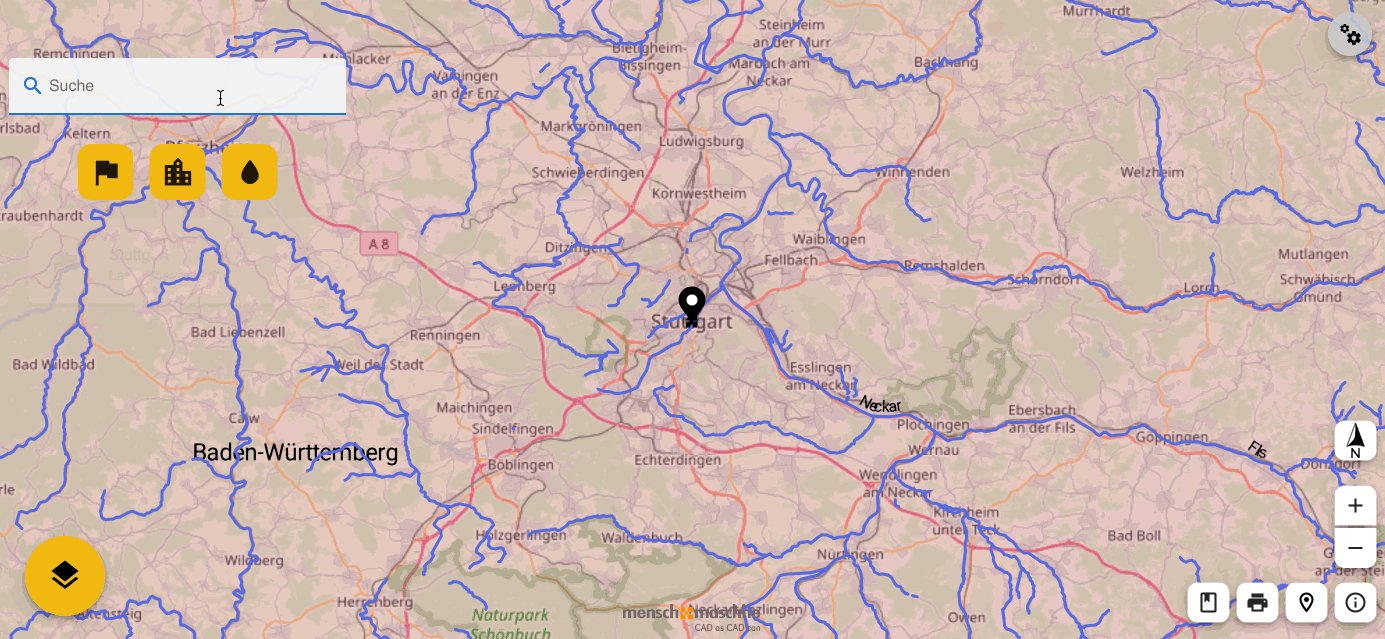
Ergebnis der Konfiguration
Aus der obigen Konfiguration ergibt sich ein funktionales Portal, mit dem die Flüsse Deutschlands erkundet werden können.

Mehr zum Thema Stilisierung in Mapbox finden Sie unter: https://docs.mapbox.com/mapbox-gl-js/style-spec/layers/