3D Viewer / Cesium (ab Version 25.0)
Installation 3D Viewer / Cesium Viewer
Voraussetzung ist das Setup MapEdit 25.1.137 oder höher.
Über den Support (support@mum.de) erhalten Sie die benötigten Plugins und Packages:
- Mum.aG.CesiumViewer.xap
- Mum.aG.CesiumViewer.Package.version.xap
- Mum.aG.CesiumViewer.Package.xap
Ablegen der MapEdit Plugins/Packages
- das Plugin
Mum.aG.CesiumViewer.xapunterC:\inetpub\wwwroot\MumGeoData\Repositories\Default\Pluginsablegen - die Packages
Mum.aG.CesiumViewer.Package.version.xapundMum.aG.CesiumViewer.Package.xapunterC:\inetpub\wwwroot\Mum.Geo.Services\DesktopBin\Packagesablegen
URL Rewrite Module für 3D Viewer
Folgende Installationen müssen auf dem MapEdit Server durchgeführt werden.
- Installation Update Setup MapEdit 25.1.137 oder höher
- Installation Microsoft URL Rewrite Module 2.0 for IIS (x64) auf dem Server

Nach der Installation muss der IIS neu gestartet werden.
Kontrolle
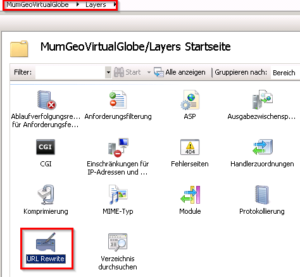
Überprüfen Sie, inwiefern die Installation Rewrite erfolgreich war. Gehen Sie dazu in den IIS-Admin und navigieren dort zum Verzeichnis \MumGeoVirtualGlobe\Layers\.

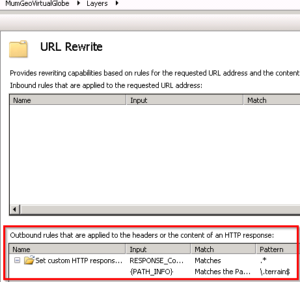
Über einen Doppelklick sehen Sie unten die notwendigen Einstellungen:

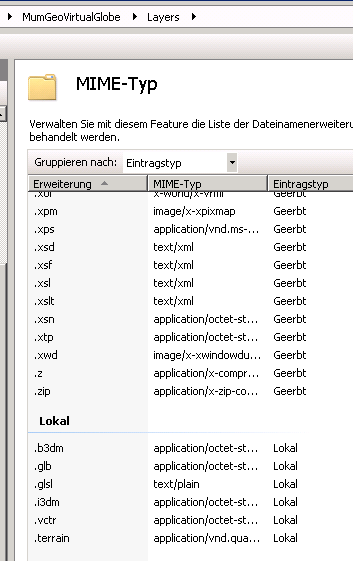
Bitte zudem auch die lokalen MIME-types in diesem Verzeichnis prüfen. Hier müssen die 3D Datenformate wie z.B. b3dm, i3dm usw. aufgelistet sein.

Falls nicht, bitte prüfen Sie, ob folgende web.config Dateien mit diesen Inhalten in den jeweiligen Verzeichnissen vorhanden sind. Diese werden über das MapEdit Setup bereitgestellt.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<remove fileExtension=".json" />
<mimeMap fileExtension=".json" mimeType="application/json" />
<remove fileExtension=".b3dm" />
<mimeMap fileExtension=".b3dm" mimeType="application/octet-stream" />
<remove fileExtension=".i3dm" />
<mimeMap fileExtension=".i3dm" mimeType="application/octet-stream" />
<remove fileExtension=".glb" />
<mimeMap fileExtension=".glb" mimeType="application/octet-stream" />
<remove fileExtension=".glsl" />
<mimeMap fileExtension=".glsl" mimeType="text/plain" />
<remove fileExtension=".vctr" />
<mimeMap fileExtension=".vctr" mimeType="application/octet-stream" />
<remove fileExtension=".terrain" />
<mimeMap fileExtension=".terrain" mimeType="application/vnd.quantized-mesh" />
</staticContent>
<rewrite>
<outboundRules>
<rule name="Set custom HTTP response header">
<match serverVariable="RESPONSE_Content-Encoding" pattern=".*" />
<conditions>
<add input="{PATH_INFO}" pattern="\.terrain$" />
</conditions>
<action type="Rewrite" value="gzip" />
</rule>
</outboundRules>
</rewrite>
</system.webServer>
</configuration>
Es war in älteren Versionen noch notwendig bei Geländedaten (Terrain) eine web.config direkt im Datenverzeichnis vorzuhalten.
Bitte überprüfen Sie, dass in den Verzeichnissen der 3D Daten (alles unterhalb des Layer Verzeichnis) keine weiteren web.config-Dateien vorhanden sind.
Falls doch, dann löschen Sie die dort befindliche web.config.
Konfiguration world.json
Der 3D Viewer wird über die Datei world.json konfiguriert (siehe Beispiel unten). Diese world.json muss auf dem Webserver abgelegt werden, unter C:\inetpub\wwwroot\MumGeoVirtualGlobe\
{
"debug": true,
"selectable": true,
"settings":{
"transparencyMode": "none",
"alpha": 0.1,
"fadeStartDistance": 1800,
"fadeEndDistance": 2000,
"collisionEnabled": true,
"splitEnabled": false
},
"models": [
{
"url": "layers/trees/tileset.json",
"name": "Baum",
"display": "Baum"
},
{
"url": "layers/buildings/tileset.json",
"name": "Gebäude",
"display": "Gebäude"
}
],
"terrain": [
{
"url": "http://localhost/MumGeoVirtualGlobe/Layers/terrain",
"display": "Terrain",
"credit": "MuM acadGraph GmbH",
"iconUrl": ""
}
],
"baseLayers":[
{
"display": "Open Layers Map",
"url": "https://a.tile.openstreetmap.org/{z}/{x}/{y}.png",
"iconUrl": "https://openstreetmap.de/img/maps/germanstyle.png"
},
{
"display": "Luftbild 2024",
"url": "http://localhost/MapServer/mapserv.exe?map=C:%5CMapServer%5Cmaps%5CLUFTBILDER_BSP.map&layers=Luftbild2024&mode=tile&tilemode=gmap&tile={x}+{y}+{z}.png",
"iconUrl": ""
}
]
}
Die hier gezeigte world.json Datei stellt lediglich ein Beispiel dar. Die Pfade/URLs zu den 3D Tiles, dem Terrain oder Luftbild müssen angepasst werden, sodass sie zu Ihren Daten führen.
Unter models werden relative Pfade zu den 3D Tiles bzw. zu der Datei tileset.json angegeben. Die 3D Tiles müssen alle unter C:\inetpub\wwwroot\MumGeoVirtualGlobe\layers\ liegen. Die Felder name und display können individuell angpeasst werden, das sind die Anzeigenamen der Layer im AppBuilder bzw. im 3D Viewer.
Unter terrain muss der komplette Pfad zum Terrain angegeben werden bzw. zu dem Ordner, in dem die Datei layer.json liegt.
Unter baseLayers werden Hintergrunddaten definiert. Im Beispiel kann wahlweise eine OSM-Karte oder ein Luftbild im 3D Viewer angezeigt werden. Luftbilder können aktuell als URL Templates eingebunden.
Sind alle Angaben in der world.json korrekt definiert, muss das 3D Viewer-Plugin einem Projekt im AppBuilder zugewiesen werden.
Mehrere 3D Viewer-Konfigurationen anlegen
Sollen verschiedene Konfigurationen (bspw. für verschiedene Projekte) angelegt werden, so müssen dafür jeweils eigene Verzeichnisse auf dem Server angelegt werden. D.h. für jede Konfiguration gibt es ein eigenes Verzeichnis MumGeoVirtualGlobeXY, in der die entsprechenden web.config-Dateien (siehe oben), die 3D Tiles und eine jeweilige world.json Datei abegelegt werden.