Google Street View - API Key erstellen
Um Google Street View in Verbindung mit MapEdit nutzen zu können, muss ein Google API Key erstellt werden.
In diesem Artikel geht es darum, wie Sie bei Google einen API-Key erstellen und diesen dann in MuM MapEdit zu verwenden.
Beachten Sie, dass dies hier nach besten Wissen und Gewissen beschrieben ist und diese Hinweise keinen Anspruch auf Richtigkeit und Vollständigkeit besitzen.
Kosten
Beachten Sie das bei der Verwendung von "Google Street View" je nach dem wie Intensive dies genutzt wird bei Google ggf Kosten anfallen können.
Lesen Sie dazu die Preis-Tabelle um aktuelle Informationen zu erhalten.
https://developers.google.com/maps/pricing-and-plans/#details
Google Account anlegen
Zuerst müssen Sie sich einen Google Account anlegen.
Anschließend melden Sie sich mit diesen Zugangsdaten auf der Entwicklerseite von Google an.
https://developers.google.com/

Unter Produkte gibt es die Cloud Plattform bzw. einen Link zu der Seite in der sich die Cloud Console befindet um ein neues Cloud Projekt anzulegen.
In Ihrem Cloud Projekt müssen zwingend die Angaben zum Bezahlen/Billing aktiviert und hinterlegt sein.
Um Google Maps Platform nutzen zu können, müssen Sie ein Projekt zur Verwaltung von Diensten, Anmeldeinformationen, Abrechnungen, APIs und SDKs haben.
Die Einrichtung der Abrechnung ist für jedes Projekt erforderlich, aber Sie werden nur dann belastet, wenn ein Projekt sein kostenloses Kontingent überschreitet.
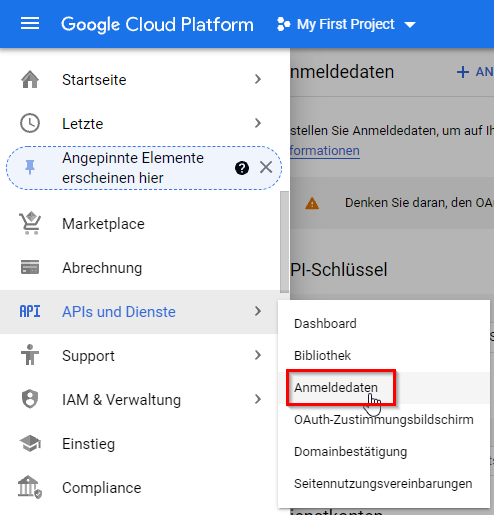
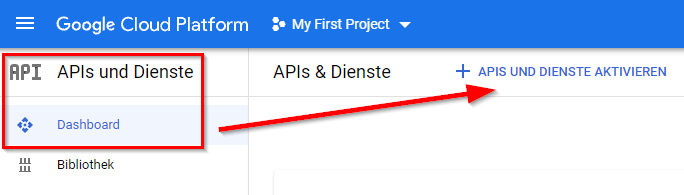
Cloud Projekt und API aktivieren
Bevor Sie die Maps JavaScript API verwenden können, benötigen Sie ein Projekt mit einem Abrechnungskonto und aktivierter Maps JavaScript API.

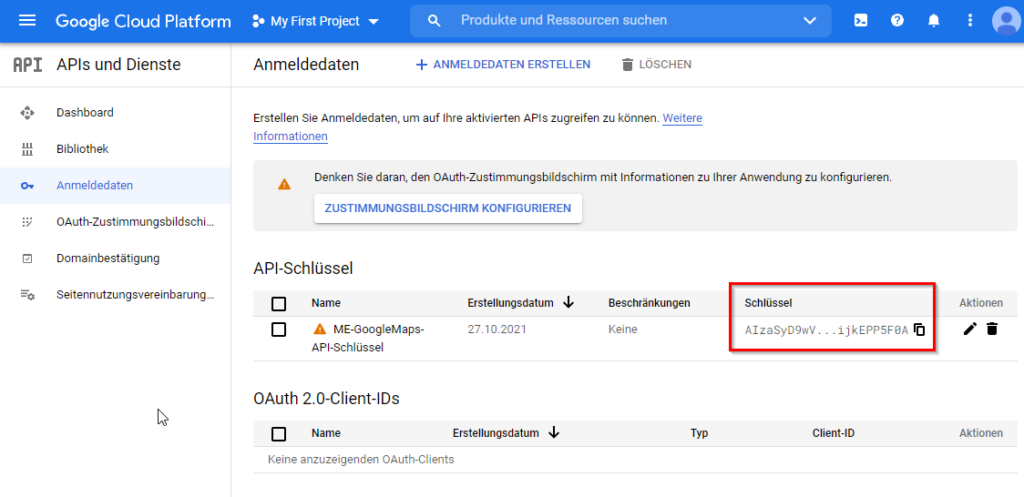
Hier müssen Sie sofern noch nicht vorhanden den API-Key bzw. neue Anmeldedaten erstellen.

In der Google Cloud Console müssen Sie zwingend Abrechnungsinformationen und Kreditkarten-Daten eingeben. Ansonsten kann die Funktion bzw. die API-Key nicht verwendet werden. Inwiefern hier Kosten in welcher Höhe entstehen müssen Sie in den aktuellen Geschäftsbedingungen von Google nachlesen.
Diese Abrechnungsinformationen müssen dann dem Cloud Projekt zugewiesen werden.
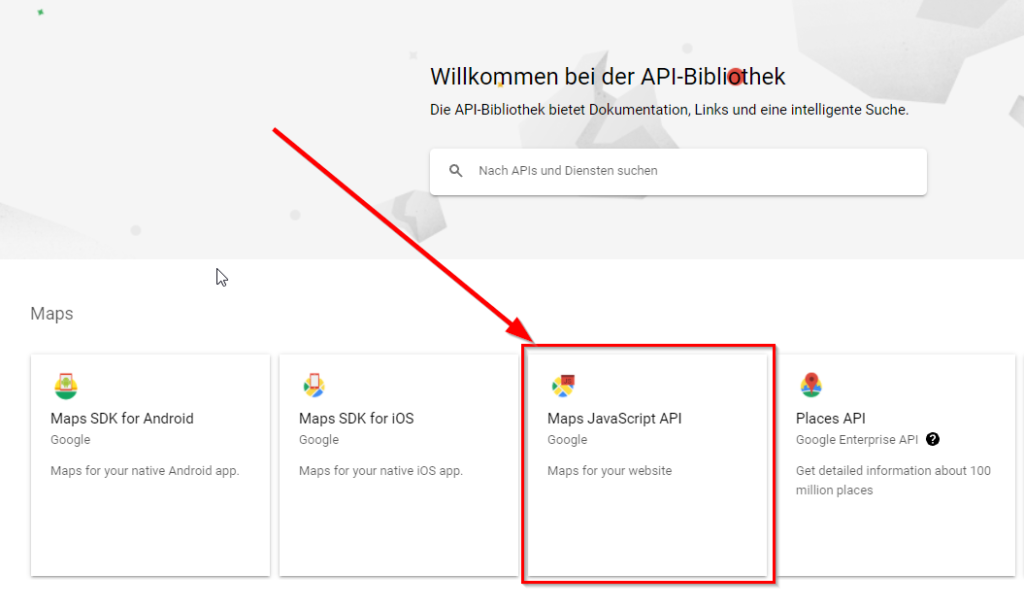
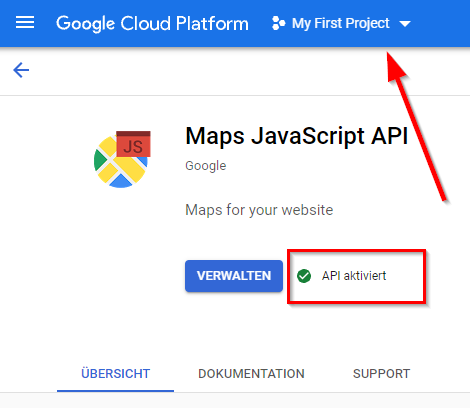
Anschließend muss man die Google Maps Java Skript API aktivieren.



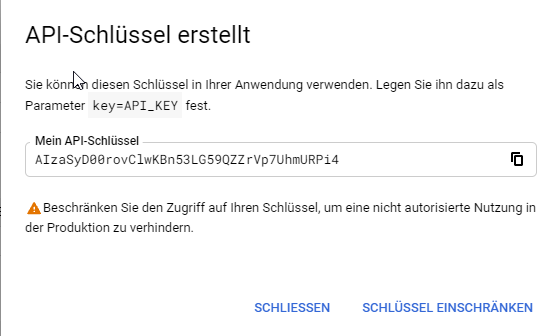
Im letzten Schritt müssen Sie dann noch den Schlüssel in die Zwischenablage kopieren.

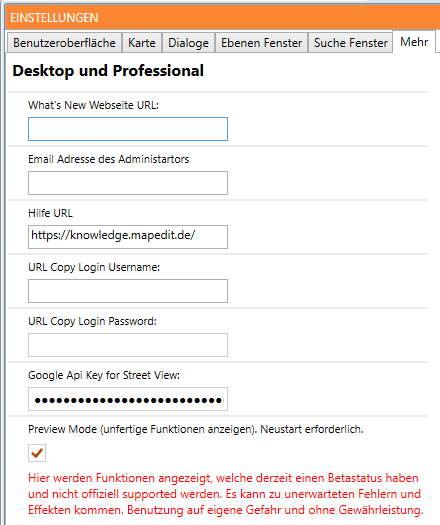
Einstellung im MapEdit AppBuilder
Im MapEdit AppBuilder muss unter Einstellungen der Google API-Key eingefügt werden.

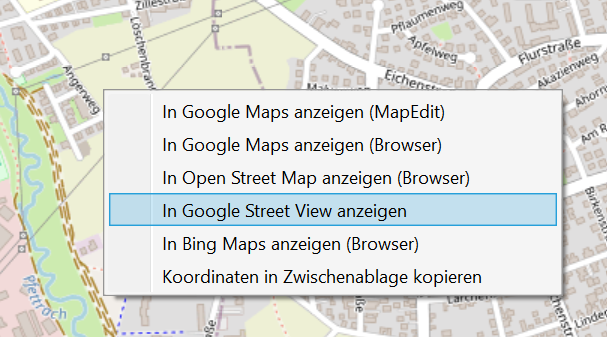
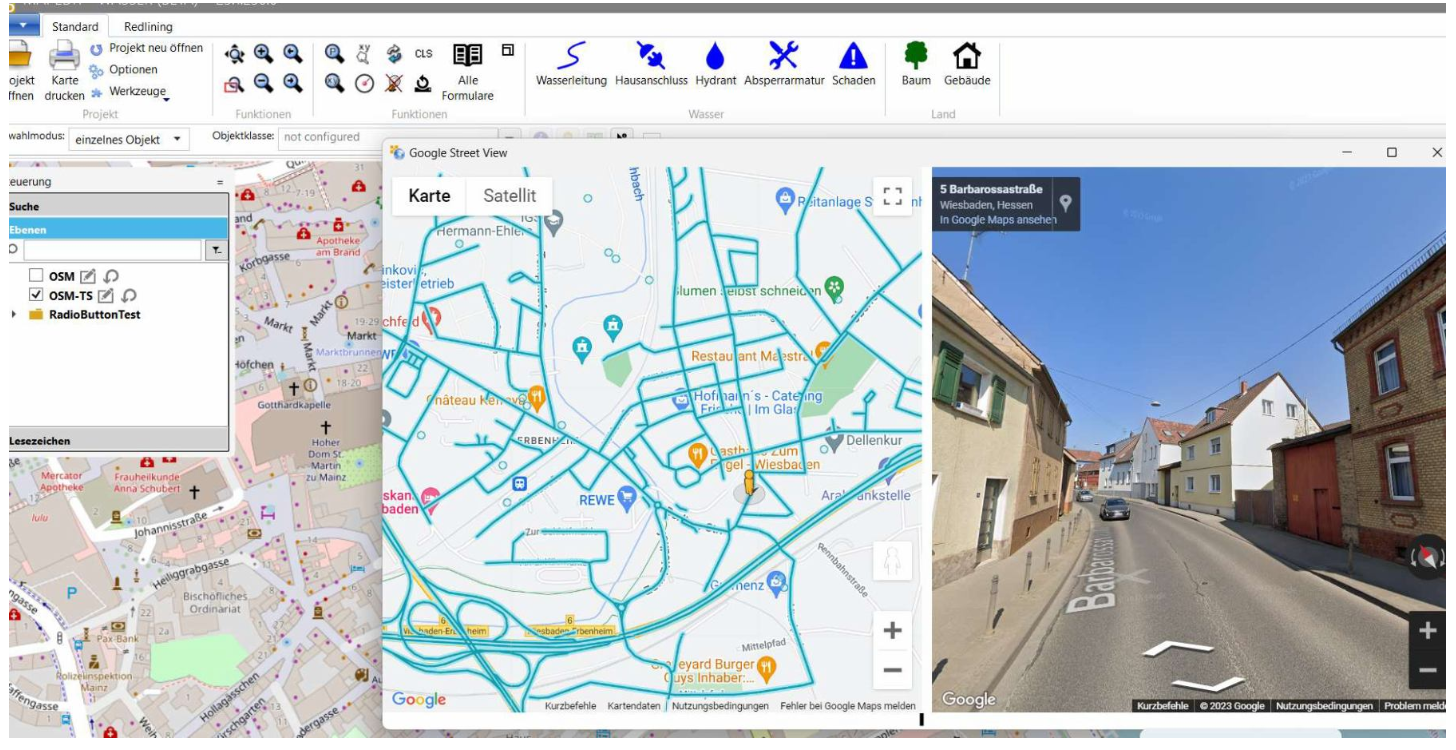
Aufrufen in MapEdit Desktop
Der "Google Street View" kann, wenn der API Key eingetragen wurde, durch Rechts-Klick auf die Stelle in der MapEdit Grafik geöffnet werden.


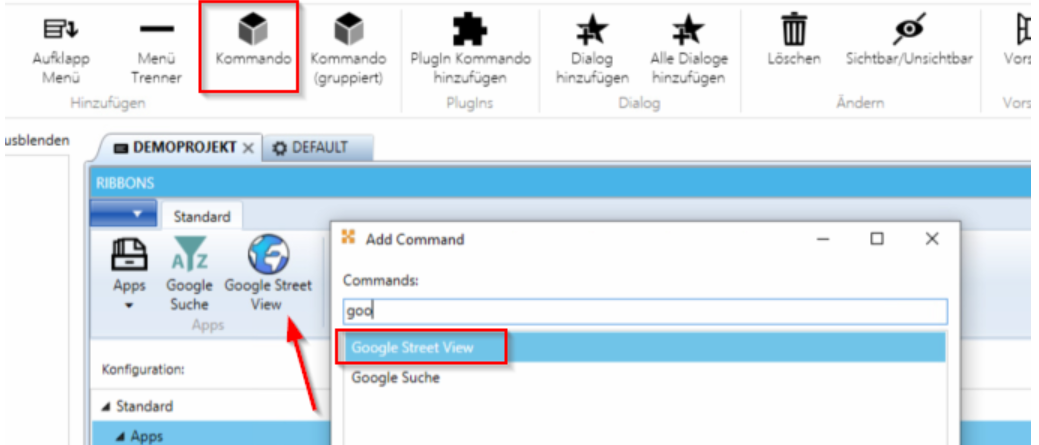
Einrichten eines Knopfes im Ribbon Designer
Sie können im Ribbon Designer zusätzlich das Kommando "Google Street View" hinzufügen wenn Sie einen Knopf in der Ribbon Leiste zum öffnen des Viewers bereitstellen wollen.
Wird dieser gedrückt dann wird die aktuelle Zentrums Koordinate des MapEdit Kartenauschnittes zum öffnen des Google Viewers verwendet.